Landingpage: Aufbau, Struktur und Beispiele

Was ist eine Landingpage? Stellen wir mal vor: du bist ein Fotograf. Du scrollst durch Facebook und siehst Werbung für einen Wochenend-Workshop für Fotografen.
Du klickst auf das Angebot und landest auf einer Landingpage. Das erste Bild und der Text lenken deine Aufmerksamkeit. Außerdem kennst du den Fotografen, der diesen Kurs macht. Das weckt Vertrauen in dir. Die Bilder, die während des Kurses entstehen, kannst du für deine eigene Werbung gut gebrauchen.
Alles spricht dafür, dass dieser Kurs wie für dich gemacht ist. Du hast zwar noch keine endgültige Entscheidung getroffen, hinterlässt aber deine E-Mail Adresse und kehrst zu Facebook zurück. Vielleicht nimmst du an diesem Kurs teil. Im Endeffekt warst du auf der Zielseite und hast das gemacht, was von dir erwartet wurde. Nämlich deine E-Mail Adresse hinterlassen.
Landingpages sind spezielle Formen von Webseiten, die einen Webnutzer dazu auffordern, eine ganz bestimmte Handlung durchzuführen.
Zum Beispiel sich in eine E-Mail-Liste einzutragen, ein PDF-Dokument herunterzuladen oder sich zu einem Webinar anzumelden.
Deine Besucher sollen aus deiner Landingpage heraus verstehen, warum sie dieses Produkt brauchen und welche Vorteile sie davon haben werden. Am Ende der Landingpage müssen sie die Möglichkeit haben, das Produkt einfach zu erwerben.
Aufbau der Landingpage in 5 Schritten
Bei Landingpages wird ein konkretes Produkt beworben. Daher werden sie oft dafür erstellt, um Werbeanzeigen zu schalten. Wenn du dein Geld nicht in den Sand setzen möchtest, achte auf die folgende Reihenfolge:
Konkurrenz analysieren
Zielgruppe analysieren
Struktur ausarbeiten/ Texte schreiben
Design/Prototype erstellen
Umsetzen
Auch wenn du es schon irgendwann das Ganze für dein Business getan hast, ist es lohnenswert, das Ganze noch einmal extra für deine Landingpage auszuarbeiten.
Soll ich dir anhand eines Beispiels zeigen, wie ich eine Landingpage erstelle? Stellen wir uns mal vor, dass ich jetzt Bananen verkaufen möchte und dafür dringend eine Zielseite brauche.
Konkurrenz analysieren
Es ergibt keinen Sinn, sich etwas Neues auszudenken und es wäre naiv zu denken, dass du nichts von deiner Konkurrenz abschauen kannst. Es mag sein, dass die Umsetzung deiner Idee bei der Konkurrenz nicht deinen Geschmack trifft. Sind aber deine Konkurrenten in der Branche erfolgreich, dann nutzen sie etwas, was gut funktioniert. Deine Aufgabe ist es, genau dies herauszufinden.
Suche nach deinen Konkurrenten
Schaue einfach bei Google nach, welche Seiten auftauchen, wenn du die Schlüsselwörter zu deinem Thema eingibst. Es reicht aus, wenn du die Ergebnisse auf den ersten beiden Seiten genau anschaust. Es ist gut möglich, dass deine Konkurrenz besonders aktiv bei Instagram ist. Ihre Website wird eventuell gar nicht bei Google auftauchen, weil sie dann den ganzen Traffic von Insta auf ihre Landingpage führen.
Wie sieht’s mit Bananen aus? Es sieht wohl so aus, dass man Bananen nicht als Monatsabo anbietet. Bananen werden üblicherweise in Supermärkten verkauft und es ist keiner auf dem Markt, der für die Endverbraucher Bananen im Abo anbietet.
An dieser Stelle muss man dann sich fragen, ob so eine Zielseite für Bananen einen Sinn hat. Häufig ist es so, dass, wenn kein Angebot da ist, auch keine Nachfrage vorhanden ist. Aus Lernzwecken können wir davon ausgehen, dass noch keiner vor uns auf diese großartige Idee kam.
Speichere die Lösungen und Ideen ab
Achte bei deiner Recherche auf gute Lösungen deiner Konkurrenz. Bewerte nicht das Aussehen, sondern wie die Seiten gegliedert sind. Schau wie und was Konkurrenten schreiben. Analysiere, was auf der Hauptseite zu finden ist.
Wenn du die Websites der Konkurrenz anschaust, fällt dir wahrscheinlich auf, dass viele von ihnen nach einem bestimmten Muster aufgebaut sind.
Deine Landingpage wird nicht die erste sein, auf der deine potentiellen Kunden landen werden.
Aus diesem Grund ist es wichtig, die Patterns deiner Websitenbesucher zu kennen. Was erwarten sie und wie kann ich diese Erwartungen treffen? Achte aber auch auf die Lösungen, die du nicht als gut gelungen empfindest. Wie kannst du diese abändern, sodass sie besser werden?
Wenn wir die Bananen betrachten, fällt uns direkt auf, dass sie auf den Seiten der großen Supermarktketten verloren gehen. Keiner schreibt, welche positive Wirkung diese Früchte auf unsere Laune haben.
Analysiere die Informationen
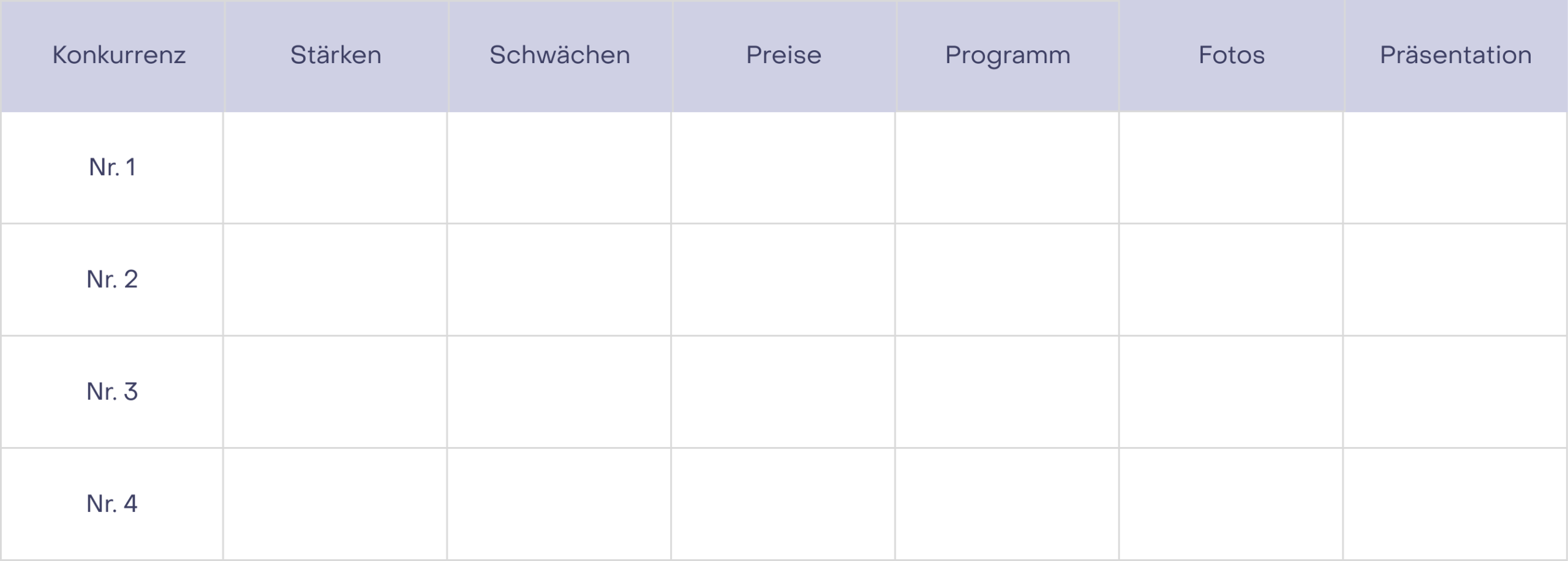
Bei der Konkurrenzanalyse erstelle ich Screenshots von Landingpages, die ich gefunden habe. Darauf basierend erstelle ich eine Tabelle, in der ich die ganzen Information zusammenfasse. Es hilft mir, die relevanten Infos für meine zukünftige Landingpage herauszufiltern.
Bevor du so eine Tabelle erstellst, überlege dir, welche Informationen für dein Themengebiet eine Rolle spielen.

Stärken – was überzeugt auf einer Landingpage am meisten.
Schwächen – was fehlt mir? Woran zweifele ich? Was hindert mich daran, eine gewünschte Handlung auszuführen?
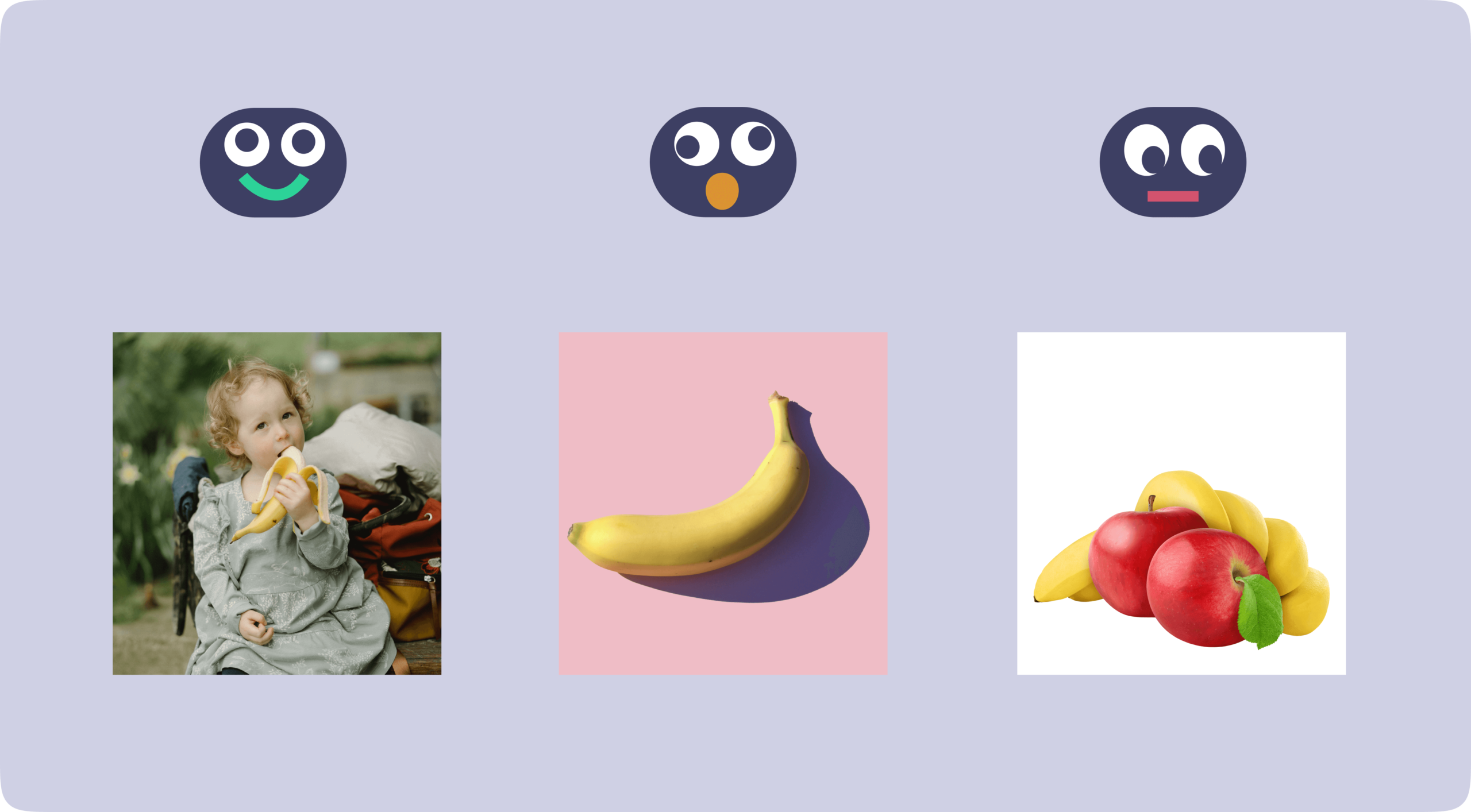
Fotos – Stockfotos, selbst mit Handy gemacht oder vom Fotografen? Illustrationen?
Preise – in welchem Preissegment bewegt sich das Produkt?
Präsentation – wenn es um einen Online-Produkt geht, wird uns auch gezeigt, was uns erwartet?
Programm – was bekommen die Menschen? Was biete ich im Vergleich zu anderen Anbietern?
So eine Tabelle zeigt dir, wie deine potentielle Kunden dein Produkt sehen. So erstellst du eine Landingpage, die die Antworten auf die Fragen deiner potentiellen Kunden liefert.
Markiere in der Tabelle am besten mit zwei Farben die Stärken und Schwächen. Was bietest du an, was die anderen vernachlässigen? Deine Schwächen zeigen dir, an welchen Punkten deine potentiellen Kunden zweifeln könnten.Auf deiner Landingpage kannst du diese mit Hilfe von Argumenten und Fakten beseitigen.
Zielgruppe analysieren
Du erstellst eine Landingpage nicht für dich, sondern für andere Menschen. Schau, wer sie sind und welche Interessen sie haben. Frage dich selbst, mit welchen Sorgen sie zu dir kommen und was für sie von Bedeutung ist.
Dabei können dir diesen beiden Beiträge von mir helfen: Wie Jobs-to-be-done dir hilft, die Motive deiner Webnutzer besser zu verstehen und Deine Zielgruppe: Wer sind sie, was wollen sie und was bietest du an. Sie helfen dir besser zu verstehen, für wen du deine Webpräsenz betreibst.
Bei dieser Phase kannst du ebenfalls eine Tabelle erstellen, die die relevanten Informationen bezüglich deiner potentiellen Kunden zusammenfasst.
Ziele deiner Kunden: Warum sind sie auf dieser Seite gelandet?
Sie wollen glücklicher werden und haben gesehen, dass unsere Bananen Ihnen dabei helfen können
Zweifeln: Was hält sie davon ab, dein Produkt zu kaufen?
Bananen online bestellen?!? Warum soll ich das tun, wenn ich diese auch im Supermarkt holen kann? Machen diese Bananen wirklich glücklich?
Schlussfolgerungen: Auf der Zielseite müssen wir die Info platzieren, warum man auch die Banane auch online bestellen soll. Welche Garantie können wir liefern, dass die Bananen glücklich machen und wenn nicht, was passiert dann?
Fragen: Was bekomme ich am Ende? Kann ich euch vertrauen? Was ist, wenn ich mit den Bananen nicht glücklich bin? Bekomme ich mein Geld zurück?
Lösungen: Beweise liefern, dass man vertrauen kann und dass man nicht alleine gelassen wird.
Die folgenden Fragen können helfen, mehr über deine Zielgruppe herauszufinden:
Welche Probleme haben Menschen? Wie löst unser Produkt diese?
Wie lösen sie dieses? Warum?
Was wissen sie über unser Produkt und was halten sie von unserer Konkurrenz?
Welche Aufwände sie haben?
Welche Gemeinsamkeiten haben die Menschen? Welche Interessen haben sie?
Die Effektivität deiner Landingpage wird in Abhängigkeit davon bewertet, ob die Websitenbesucher ihre Aufgabe auf der Landingpage gelöst haben oder nicht.
Struktur ausarbeiten und Text schreiben
Wenn wir die zwei bisherige Phasen nicht vernachlässigt haben, wissen wir ganz genau, welchen Text wir für unsere potentiellen Kunden schreiben müssen.
Du möchtest, dass deine Landingpage auch bei Google in den Suchergebnissen weit vorne erscheint. Wenn einer nach Bananen sucht, soll er sie auch gefälligst finden.
Ich empfehle meinen Kunden Übersuggest, um zu überprüfen, ob unsere Produkte tatsächlich so gesucht werden, wie wir es uns vorstellen. Wenn wir die passenden Schlüsselwörter identifiziert haben, fügen wir diese zu unserer Landingpage hinzu. Es reicht leider nicht aus, die nötigen Wörter nur im Text zu nutzen, um eine gute Position bei Google zu erreichen. Trotzdem steigen dadurch unsere Chancen, dass wir mit unseren potentiellen Kunden die gleiche Sprache sprechen und wir dadurch wissen, wie sie nach unseren Produkten suchen
Landingpages können wir in 4 wichtige Teile unterteilen.
First Screen
Produktbeschreibung: Über das Produkt, Entstehung des Produktes, Für wen ist das Produkt, Video über das Produkt
Beseitigung des Aufwände: Garantie, Testimonials, über dich, FAQ, Erfolgsgeschichten; Portfolio, Partner; Davor-DanachPreise/Rabatte plus
CTA plus Lead Magnet für kostenfreies Produk
Im Grunde genommen stellt die Landingpage einen Dialog mit den Kunden dar. Wir haben nicht umsonst die ersten zwei Phasen durchgeführt. Diese helfen uns jetzt, die relevanten Blöcke für unsere Landingpage zu bestimmen.
Bei meiner Landingpage für Banane kann ich mir folgende Struktur vorstellen:
First Screen: Banane zeigen plus USP nennen
Produktbeschreibung: Mehrwert plus Beweise dafür
Beseitigung der Aufwände: Testimonials plus Abschnitt über Unternehmen
Preise plus CTA
Design/Prototype erstellen
Erst wenn wir den Text und die Struktur für unsere Zielseite vorbereitet haben, beginnen wir mit dem Design.
First Screen

Produktbeschreibung: Über das Produkt, Entstehung des Produktes, Für wen ist das Produkt, Video über das Produkt.

Beseitigung der Aufwände: Garantie, Testimonials, Über dich, FAQ;, Erfolgsgeschichten, Portfolio, Partner, Davor-Danach.

Preise/Rabatte plus CTA: Lead Magnet für kostenfreies Produkt

Deine Website besteht aus Abschnitten. Jeder Abschnitt hat eine Überschrift, eventuell eine Unterschrift und den Content, der uns die eigentlichen Informationen liefert. Diese Abschnitte können verschieden aussehen. Sie sollen aber durch ein gemeinsames Thema verbunden sein.
Die Abschnitte deiner Website sollen von deiner Besucher voneinander leicht unterscheiden werden. Das leichteste ist es, diese mit dem freien Luft dazwischen zu trennen. Die Abstände zwischen den Abschnitten müssen innerhalb deiner Website überall gleich groß sein. Sie sollten aber auf keinen Fall kleiner sein als die Abstände zwischen den Elementen innerhalb eines Abschnittes.
Du hast bestimmt schon einmal gesehen oder hast es vielleicht sogar selbst auf deiner eigenen Website versucht, die verschiedenen Abschnitte der Website zu trennen. Manche versuchen das zu erreichen, indem sie verschiedene Hintergrundfarben für ihre Abschnitte benutzen. Ich rate dir davon ab. Einzelne Blöcke auf diese Weise hervorzuheben ist eine gute Idee, aber ansonsten verzichte lieber auf diese Idee. Deine Website wirkt durch diesen Farbwechsel sehr vorhersagbar und nicht luftig.
Es gibt viele Regeln und viele Tipps für eine perfekte Landingpage. Zusammenfassend ist Folgendes wichtig:
Zeigen statt erzählen. Auch wenn du ein Online-Produkt anbietest, kannst du einen Auszug aus deinem PDF-Dokument zeigen oder wenn es um mehrere Videos geht, kannst du eines davon präsentieren.
Eine Landingpage kann zwei Blöcke haben und das ist in Ordnung. Wenn du beispielsweise einen Guide erstellt hast und planst, diesen kostfrei anzubieten, ist es nicht sinnvoll, über mehrere Blöcke hinaus zu erzählen, wie toll es ist. Wenn die Menschen nicht bereit sind, sofort ihre E-Mail Adresse im Gegenzug dafür zu hinterlassen, ist vielleicht die Idee deines Guides nicht so gut oder du erreichst deine Zielgruppe nicht.
Eine Landingpage kann aber auch 20 Blöcke haben und das ist auch in Ordnung. Wenn es um ein sehr kompliziertes und teures Produkt geht, benötigen deine potentiellen Kunden mehr Info.
First Screen
Deine Aufgabe ist es, Websitebesuchern zu zeigen, wo sie gelandet sind und warum sie auf der Website bleiben sollen.
Der First Screen ist der wichtigste Teil deiner Landingpage. Von ihm hängt es ab, ob deine potentiellen Kunden deine Landingpage anschauen oder sie sofort wieder verlassen.
Du hast tatsächlich nur ein paar Sekunden, um Interesse deiner Kunden zu wecken.
Daher ist es empfehlenswert, auf eine Navigationsleiste zu verzichten, um die potentiellen Käufer nicht von der gewünschten Handlung abzulenken. Ich empfehle, ein Logo als Bestätigung dafür, dass man wirklich bei der gewünschten Seite gelandet ist, einzufügen. Statt einer Leiste mit Navigationsmenü nehme ich gerne ein Hamburgericon (auch für Desktop-Varianten) als Menü. Es lenkt nicht ab und gibt Unentschlossenen die Möglichkeit, weitere Inhalte auf der Website anzuschauen.
Dein Hauptoffer/USP fasst zusammen, was du verkaufst und warum dein Produkt das Leben deiner Kunden besser macht. Das ist der Satz, der gelesen wird und wenn du an dieser Stelle kein Interesse weckst, wird deine Landingpage sehr wahrscheinlich verlassen werden. Call-to-Action (CTA) ist ein wichtiger Bestandteil des First Screens einer Landingpage. Es gibt Menschen, die du nicht überzeugen musst, bei dir zu kaufen. Sie sind schon sofort bereit zu kaufen und wollen deine Inhalte nicht lesen. Ermögliche es ihnen.
Möchtest du mehr zu Call-to-Action wissen? Lies meinen Beitrag, der dir die wichtigsten Informationen zum Design eines perfekten CTA-Buttons liefert.
Dein Offer muss illustriert werden. Eine gute Illustration hilft, den richtigen Eindruck zu hinterlassen und arbeitet mit demText zusammen.
Welche Illustrationen passen?
Gut: Bilder vom Produkt oder dem Ergebnis der Dienstleistungen; Foto von Kunden mit Produkten; Foto von Mitarbeitern bei der Arbeit; Screenshots aus der App/Programm.
Normal: Einfaches Flat-Design (davon gibt es schon viele), Video im Hintergrund (kann deine Website langsam machen); von dir erstellte Bilder (diese sind besser als Stockfotos)
Schlecht: Fotostock-Bilder; Illustrationen, zu denen jeder Zugang hat (zum Beispiel von Canva – sie machen war Selbstständigen das Leben einfacher, aber auch gleichzeitig schwerer, denn es sieht bei allen gleich aus)

Erst habe ich mir vorgenommen, dass ich die Bilder für meine Landingpage selbst aufnehmen möchte. Für den First Screen wollte ich einfach ein schönes Bild einer Banane nehmen. Das Ergebnis hat mich aber nicht wirklich überzeugt.

Wenn ich ganz ehrlich bin, habe ich selbst kein Bild einer Banane aufgenommen. Ich habe ein ordentliches Bild bei Rawpixels gefunden und so bearbeitet, dass ich die Farbe des Hintergrunds geändert habe. Wenn es um allgemeine Produkte geht wie Bananen geht, kannst du natürlich auch bei Fotostocks nach passendem Bild suchen, obwohl. wie ich schon oben erwähnt habe, das keine gute Lösung ist.

Bei meiner Landingpage nehme ich ein Bananen-Icon als Logo und statt eines Navigatonsmenüs entscheide ich mich für ein Burger-Menü.
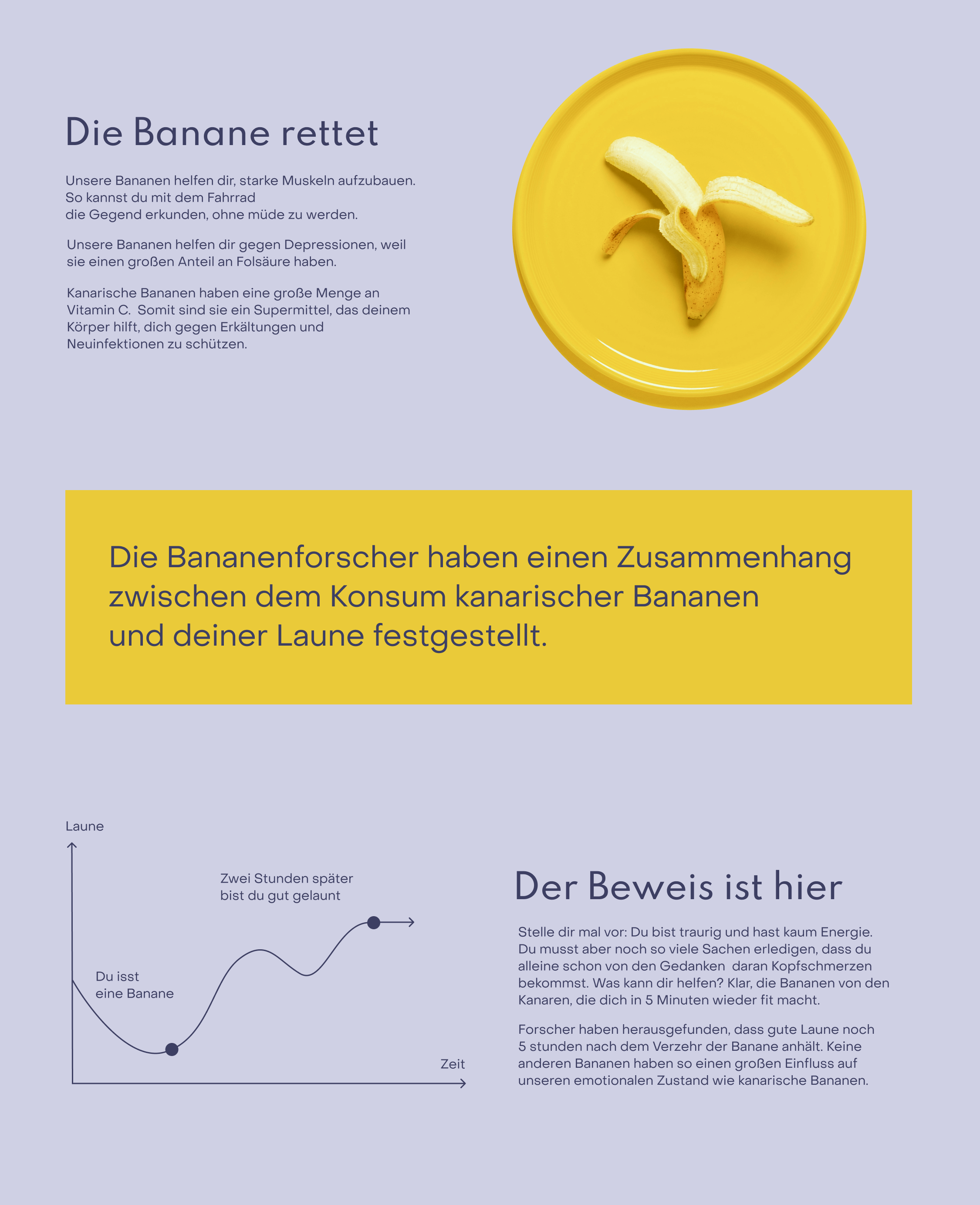
Kanarische Bananen machen dich glücklich. Mit einer Banane pro Tag hält sich deine Laune ganz oben, sodass du alles leicht meisterst, was du dir vorgenommen hast.
Produktbeschreibung
Wir wollen unser Produkt oder unsere Dienstleistung von der besten Seite zeigen. Dieser Abschnitt kann unterschiedlich lang ausfallen. Bietest du einen kostenfreien Guide an, zeige ein paar Seiten daraus. Dafür reicht ein Abschnitt. Wenn du hingegen einen teueren Online-Kurs anbietest, musst du viel stärker darauf eingehen, was dieser Kurs beinhaltet. Die Menschen wollen in diesem Fall ganz genau wissen, was sie für ihr Geld bekommen.
Wenn du die Produktbeschreibung vorbereitest, denke an deine Kunden und daran, wie nützlich diese Information für deine Kunden sein kann.
Wie kannst du dein Produkt zeigen? Je mehr Fotos, Videos oder GIFs du auf deiner Landingpage platzieren kannst. Zeigen statt erzählen. Viele denken, dass es am schwersten ist, einen guten Text zu schreiben. Noch schwieriger aber ist es, die passenden Lösungen zu finden, die dir helfen das Produkt zu zeigen. Die Aufmerksamkeitsspanne von Menschen im Internet ist sehr kurz. Wir werden ständig abgelenkt. Deswegen ist es wichtig, unser Produkt mit verständlichen Wörtern und passenden Bildern zu präsentieren.
Für die Produktbeschreibung habe ich mich auf zwei Abschnitte festgelegt. Erst erzähle ich, warum die Bananen so wertvoll sind.

Wenn dein Produkt nur ein Vorteil hat, musst du dir nicht drei Vorteile aus den Fingern saugen, nur damit es symmetrisch auf deiner Landingpage aussieht. Unnötige Inhalte lenken Menschen vom eigentlichen Vorteil ab.
Als Zweites möchte ich dafür die Beweise liefern. Es geht hier um kein echtes Projekt und daher lasse ich meiner Phantasie freien Raum. Ich bin mir sicher, dass du für die Qualität deiner Produkte die notwendigen Argumente einbringen kannst. Das Wichtigste ist, deine potentielle Kunden nicht anzulügen.
Beispiele deiner Arbeit sind auch ein Teil der Produktbeschreibung. Wenn du eine Texterin bist, zeige die Texte, die du schon für andere Kunden geschrieben hast. Erstellst du PDF-Dokumente für Guides, zeige diese. Es müssen nicht immer nur Fotos sein. Es kann auch ein Screenshot sein.
Beseitigung der Aufwände
Wir wollen, dass unsere Produkte mit Leichtigkeit und Freude gekauft werden. Dieser Teil sorgt dafür, dass unsere Kunden nicht mehr daran zweifeln, ob sie unsere Produkte kaufen sollen oder nicht.
Testimonials sind dafür da, damit wir mehr Vertrauen haben. Wenn die anderen Menschen dir vertrauen, kann auch ich dir vertrauen. Die Menschen fühlen sich besser, wenn sie sehen, dass du schon anderen geholfen hast. Lies meinen Text zu diesem Thema, wenn du mehr Fragen zu Testimonials hast.
Zusammengefasst sind diese drei Punkte wichtig:
Bitte deine Kunden ein Testimonial für dein Produkt oder deine Arbeit zu hinterlassen.
Gib ihnen eine Vorlage oder stelle Ihnen die Fragen, damit du ein Testimonial bekommst, was du auch nutzen kannst. Die Menschen wissen sonst nicht, was sie schreiben sollen.
Testimonials mit einem Bild sind besser als ohne. Ein Video-Testimonial ist noch wertvoller. Hast du die Möglichkeit, Menschen aus Testimonials zu verlinken, tue es.
Garantie. Wenn eine solche möglich ist, gib sie Ihnen. Diese hilft mit Zweifeln und Ängsten zu arbeiten. Aber versprich nicht das, was du nicht halten kannst. Eine starke Garantie macht deine Landingpage effektiver.
Über Unternehmen. Wir mögen alle es, über uns selbst sprechen. Es stimmt, dass Menschen von Menschen kaufen. Schreibe zwar einen Text über dich, aber gehe auf die Vorteile für deine Kunden ein. Wenn dein Name ein Zeichen der Garantie ist, kann das gerne mehr Raum einnehmen.
FAQ – gute Möglichkeit, um Einwände zu beseitigen. Die Fragen müssen für deine Kunden nützlich sein und nicht bequem für dich.

Menschen lieben Geschichten. Aus diesem Grund habe ich mich dafür entschieden, potentiellen Kunden zu erzählen, wie ich zu Entstehung dieses Unternehmens kam.
Wenn wir jetzt unsere Zielseite über Bananen anschauen, ist es klar, dass wir Argumente liefern müssen, warum Menschen die Bananen online bestellen sollen und warum sie im Supermarkt nicht erhältlich sind.
Außerdem hat es Sinn, die Testimonials hinzuzufügen. Auch einen Abschnitt über Unternehmen zu schreiben, sollte überlegt werden. Es geht um ein Produkt, was neu auf dem Markt ist und die potentiellen Käufer wollen sehr wahrscheinlich wissen, wer dahinter steckt.
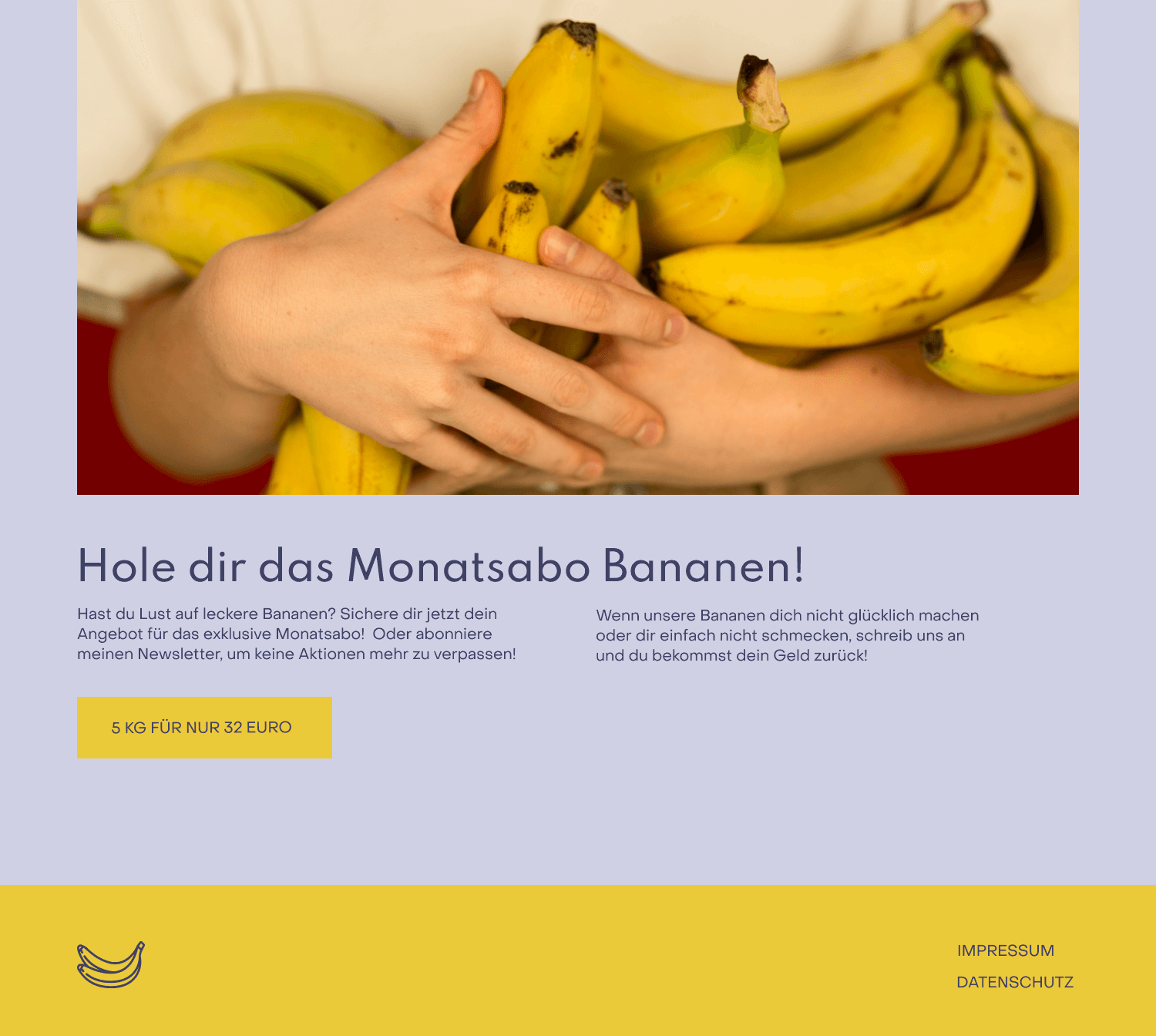
Preise & CTA
Der Preis ist ein wichtiges Kriterium, auf Grund dessen ein Webnutzer eine Entscheidung für oder gegen dein Produkt trifft. Verstecke deine Preise nicht.
Stell dir vor, dein Kunde sucht nach einem bestimmten Produkt oder einer Dienstleistung. Er öffnet mehrere Webseiten und überfliegt diese. Wofür interessiert er sich an erster Stelle? Für den Preis. Wenn dieser passt, schaut er deine Webseite genauer an. Wenn nicht, geht er einfach weiter.
Häufig ist auf Webseiten ein Satz zu sehen wie „schreiben Sie uns an und wir beraten sie und nennen unsere Preise“. Damit entsteht eine zusätzliche Hürde für deine potentiellen Kunden, die erstmal von Ihnen überwinden werden muss. Für deine Webnutzer ist es bequemer, die Webseiten zu vergleichen, bei denen die Preise vorhanden sind und eine Bestellung direkt aufzugeben.
Häufig werden die Preise bei Onlineprodukten in Varianten unterteilt: preiswert, normal und sehr teuer mit Features, die keinen Mensch braucht. Der teuerste Tarif dient in erster Linie dazu, den normalen Preis in den Augen der Menschen erschwinglicher erscheinen zu lassen.
Eine Landingpage hat als Ziel eine bestimmte Handlung auszuführen. Damit die Menschen das tun, muss du sie darum bitten. Wenn sie etwas kaufen sollen, schreibe kaufen.
Denke nicht daran, dass alles selbstverständlich ist. Deine potentiellen Kunden haben viel um die Ohren und Kleinigkeiten können schnell untergehen.
CTA ist eines der wichtigsten Elementen auf deiner Landingpage. Sorge dafür, dass es genug Kontrast zum Rest der Seite hat.
Es bietet sich an, auch einen alternativen CTA-Button zu platzieren. Wenn du nicht direkt kaufen willst, abonniere meinen Newsletter oder lade eine Check-Liste herunter. Diese hilft dir, die Menschen nicht zu verlieren, die sich schon für dein Angebot interessieren, aber jetzt noch nicht bereit sind, die gewünschte Haupthandlung auszuführen.
Dieser Abschnitt ist häufig am Ende der Landingpage zu finden ist. Zu diesem Zeitpunkt haben wir schon alle relevanten Informationen studiert, eine Entscheidung auf der emotionalen Ebene getroffen und sind bereit, die von uns erwünschte Handlung auszuführen.

In unserem Beispiele werde ich die letzen beiden Abschnitte zusammenzufügen. Es bietet sich an, die Preise zu erwähnen und direkt zu einem Kauf zu animieren. Als alternativer CTA bietet sich eine Aufforderung zum Abonnieren des Newsletters anzubieten, um die zukünftige Aktionen nicht zu verpassen.
Umsetzen
Die letze Phase umfasst die Umsetzung der bisherigen gewonnen Inhalten in die Praxis. Wenn man ein Unternehmen hat, in dem man sich nicht um alles alleine kümmern muss, gibt man normalerweise einfach die ganze Informationen und Wünsche an eine Webdesign-Agentur weiter. Für Solo-Selbständige ist das meist keine Option. Sie erstellen ihre Websites selbst.
Solo-Selbständigen haben im Grunde genommen zwei Möglichkeiten: WordPress oder einen Website-Baukasten. Ich kenne keine Statistik und will nicht generell behaupten, dass öfter zur zweiten Möglichkeit gegriffen wird. Es ist aber eindeutig, dass Baukästen eine leichte Lösung für die Gestaltung einer Webpräsenz anbieten. WordPress setzt mehr Fachwissen im Voraus.
So oder so ist die Umsetzung meist mit einigen Schwierigkeiten verbunden. Du musst dafür bereit sein, dass du dein Webdesign nicht zu hundert Prozent so umsetzen kannst, wie du es dir vorgestellt hast. Einschränkungen und Enttäuschungen können nicht komplett vermieden werden. Entscheidend aber ist, dass du gut vorbereitet zur letzen Phase der Erstellung deiner Webseite kommst. Du weißt ganz genau, was du mit deiner Landingpage erreichen möchtest und wie das ganze gestaltet wird.
Ach ja, so könnte meine Landingpage aussehen:

Viel Freude bei der Erstellung deiner Landingpage! Falls du Hilfe brauchst, melde dich bei mir. Melde dich bei mir und ich helfe dir dabei.
