Visuelle Hierarchie am Beispiel von Welpen und Kätzchen
Der Content an sich hat nicht mehr so viel Wert wie noch vor einigen Jahren. Es reicht nicht mehr aus, das Wissen im Internet zu teilen. Wir müssen dafür sorgen, dass er nicht nur von unseren Lesern gefunden wird, sondern dann auch noch gelesen wird. Visuelle Hierarchie hilft uns bei dieser Herausforderung.

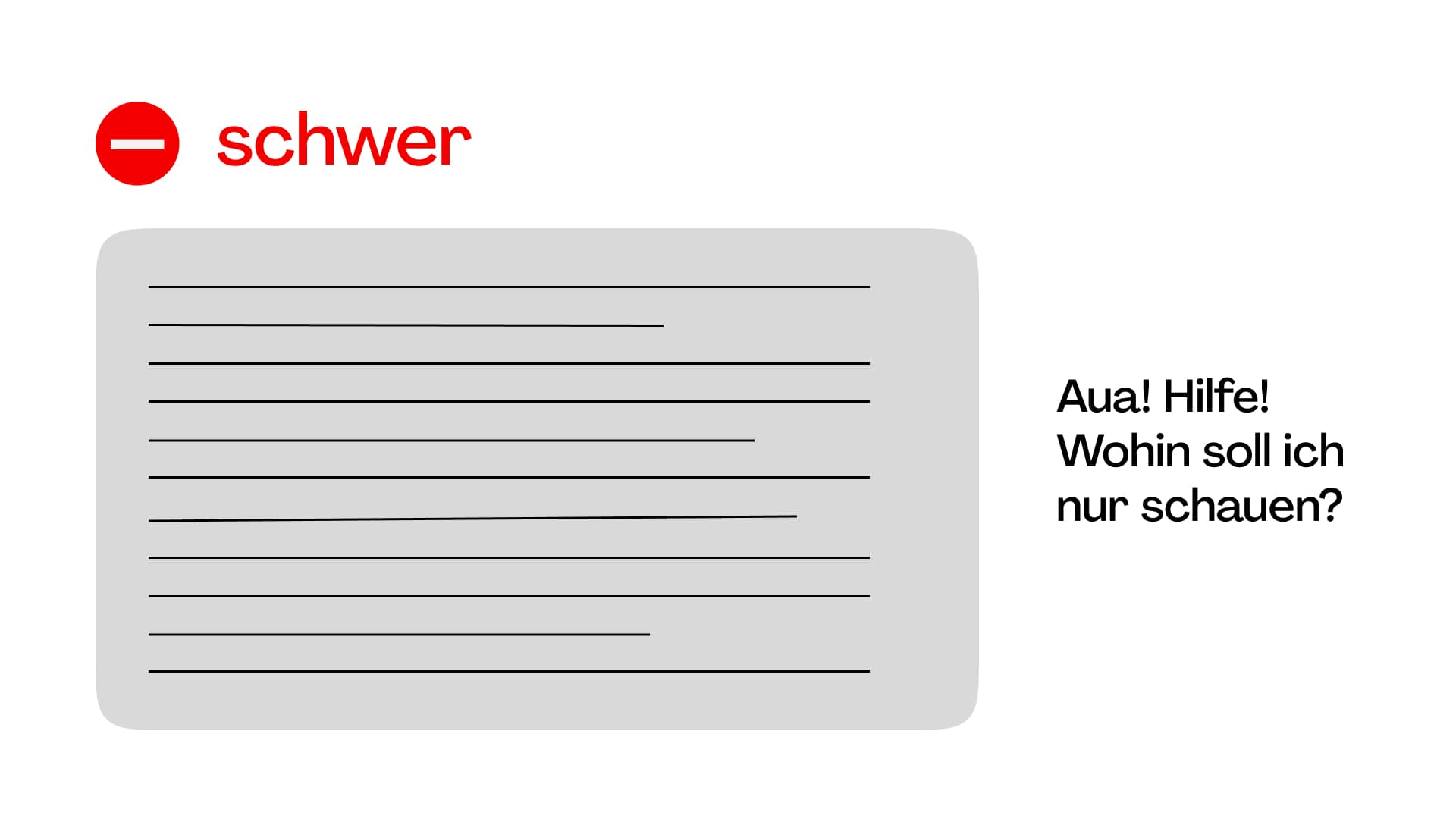
Ohne visuelle Hierarchie sieht die Information aus wie ein riesiger grauer Block. Da könnte ein super spannender Text drinstecken, aber unser Gehirn gibt uns das Signal, dass es zu anstrengend ist. Wir hören darauf und ignorieren einfach diesen Block.

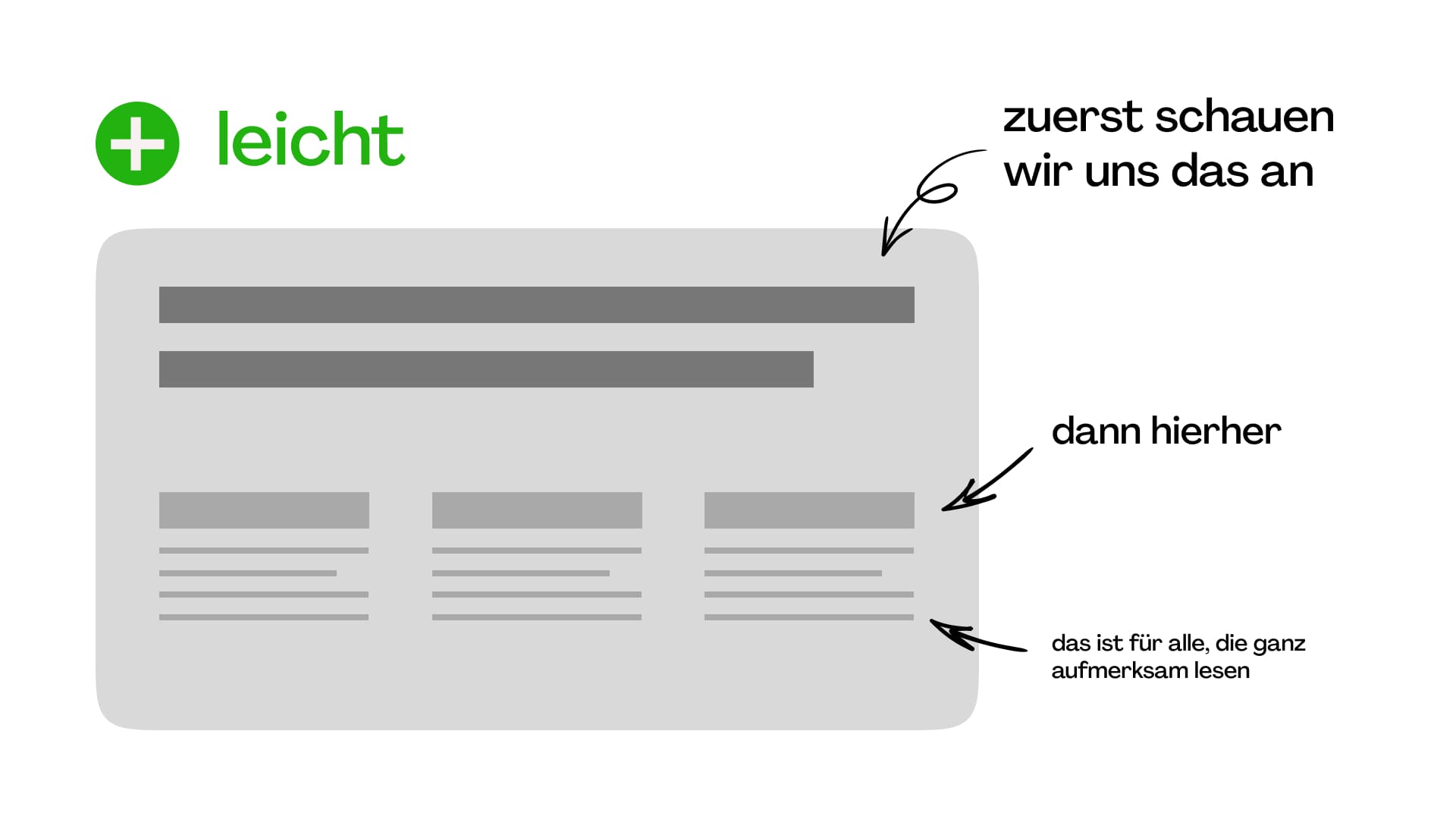
Jetzt lenken wir die Aufmerksamkeit von der Überschrift zu den einzelnen Blöcken und helfen so, die Informationen leichter aufzunehmen.
Was bedeutet visuelle Hierarchie?
Die visuelle Hierarchie hilft dem Betrachter, den Überblick zu behalten und sich nicht zu verlieren. Sie unterscheidet klar zwischen wichtigen und weniger wichtigen Dingen und macht deutlich, wie die Objekte zusammenhängen.
Wie können wir eine visuelle Hierarchie schaffen? Es gibt einige Techniken, um Wichtiges von weniger Wichtigem zu trennen und die Aufmerksamkeit zu lenken.
Im weiteren möchte ich auf die unmittelbaren Möglichkeiten eingehen, die du einsetzen kannst, um die Aufmerksamkeit deiner Leser auf die Informationen zu steuern, die für dich wichtig sind. Stellen wir uns mal vor, dass wir ein Objekt haben und wir wollen, dass dieses von unseren Lesern wahrgenommen wird.
Vergrößere es
Ein offensichtlicher, aber deshalb nicht weniger wirksamer Weg, um ein Element (Text, Bild, Symbol) hervorzuheben und gewichtiger zu machen als ein anderes, besteht darin, es größer zu machen.


Wenn wir beiden Katzen gleich größer machen, sieht der erste Kater gar nicht mehr so beängstigend und wichtig aus.
Ändere die Farbe
Farbe ist ein starkes visuelles Mittel. Du kannst damit wichtige Elemente hervorheben oder Abschnitte voneinander trennen. Je kräftiger die Farbe ist, desto leichter und schneller nehmen wir sie wahr.
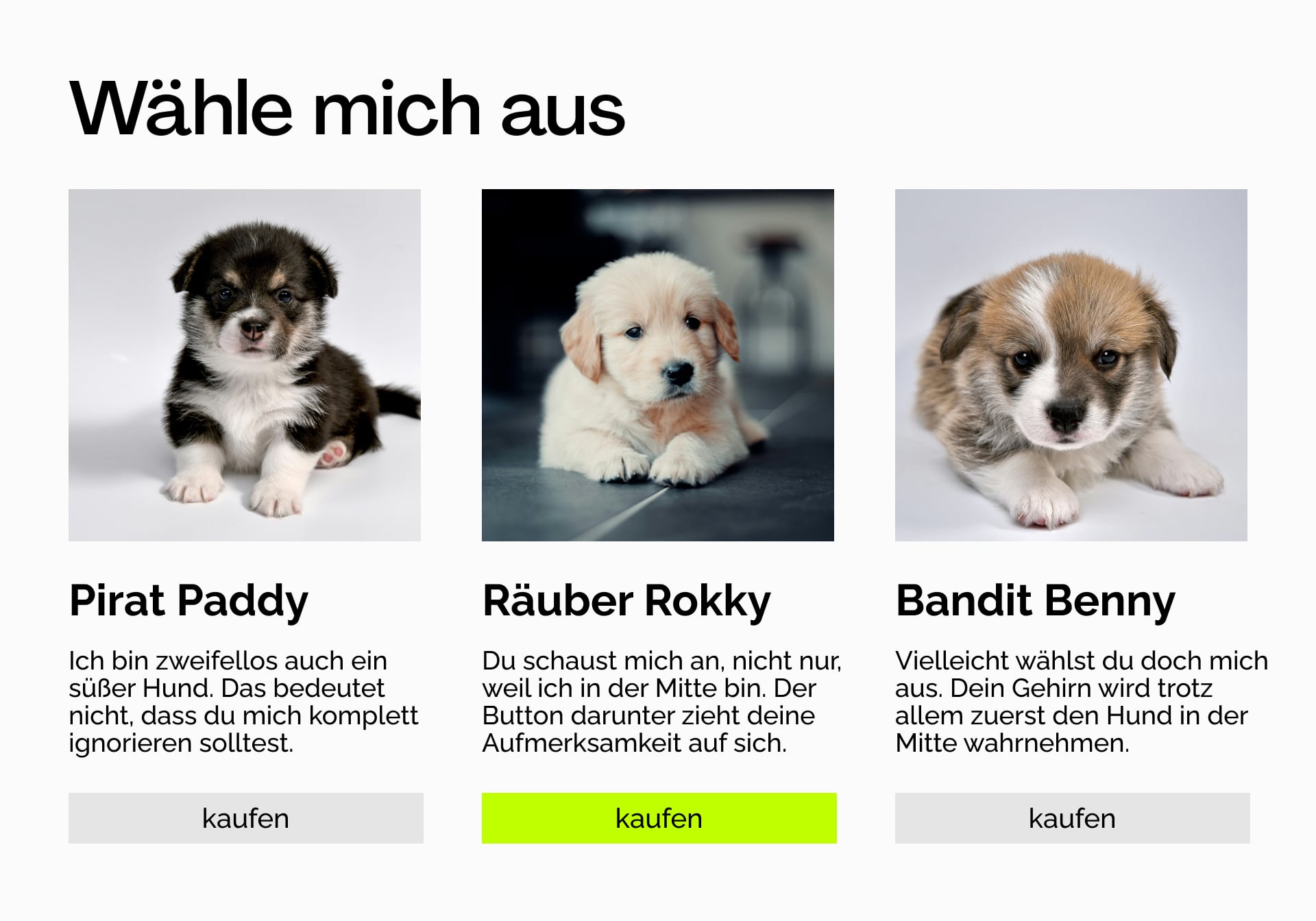
Je mehr Kontrast das Objekt zum Hintergrund und zur gesamten Seite aufweist, desto mehr Aufmerksamkeit zieht es an. Auf diese Weise kannst du leicht einen Kontrast auch in der Mitte eines Absatzes schaffen.

Wenn ein Online-Kurs angeboten wird, gibt es häufig drei Varianten zu verschiedenen Preisen. Die Farbe des Buttons hebt die Option hervor, die am meisten verkauft werden soll.
Schaffe freien Raum
Die einfachste Möglichkeit ist, freien Raum um das Objekt zu schaffen. Aus diesem Grund teilt man lange Texten in Absätze, die nicht mehr als 6 Zeilen haben sollten. Auf dieser Weise ist es für unsere Leser viel leichter, relevante Informationen herauszufiltern.
Dies wird häufig bei Landing Pages eingesetzt, um die Aufmerksamkeit der Leser auf das Angebot zu lenken. Falls man dies bei der Erstellung nicht beachtet, kann es passieren, dass das Angebot einfach übersehen wird.
