
Website Header: Beispiele, Ideen und Inspiration
Stehst du vor der Herausforderung, eine Website zu erstellen, weißt aber nicht, ob sie eher minimalistisch oder verspielt und farbenfroh sein soll? In diesem Beitrag möchte ich dir einige Inspirationen für Website Header geben, die dir bei der Erstellung deiner Website helfen können.
Wenn du Hilfe bei der Erstellung deiner Website benötigst, stehe ich gerne zur Verfügung. Ich biete auch Website-Coaching für Selbständige an, die Interesse am Webdesign haben.
Früher, als ich Websites für meine Kunden entwickelte, bat ich sie oft, mir Websites zu zeigen, die ihnen gefallen. Doch viele hatten Schwierigkeiten, passende Beispiele zu finden. Aus diesem Grund habe ich diesen Beitrag verfasst.“
Zweck deiner Website
Bei der Analyse von Websites fällt auf, dass jede gute Website eine grafische Idee verkörpert. Es gibt etwas Besonderes, das die Essenz der Website ausmacht – eine gewisse Anziehungskraft. Deine Aufgabe ist es, diese Essenz für deine Website zu finden.
Die grafische Idee bestimmt verschiedene Aspekte der Website:
- Den Charakter der Website sowie die Emotionen und Stimmungen, die sie vermitteln möchte.
- Die Regeln oder Einschränkungen, die bei der Gestaltung der Website berücksichtigt werden müssen.
- Die stilistische Richtung, in der die Website gestaltet wird.
Als grafische Idee können verschiedene Elemente dienen, wie eine bestimmte Farbpalette, Texturen, Formen oder interessante typografische Lösungen. Das Wichtigste ist, dass diese Idee auf der gesamten Website spürbar ist.
Standard Header Beispiele im Web
Arbeitest du gerade an deiner Website und fehlen dir die Ideen dafür? Dann ist dieser Beitrag genau das Richtige für dich!

Auf den meisten Websites sehen wir Folgendes:
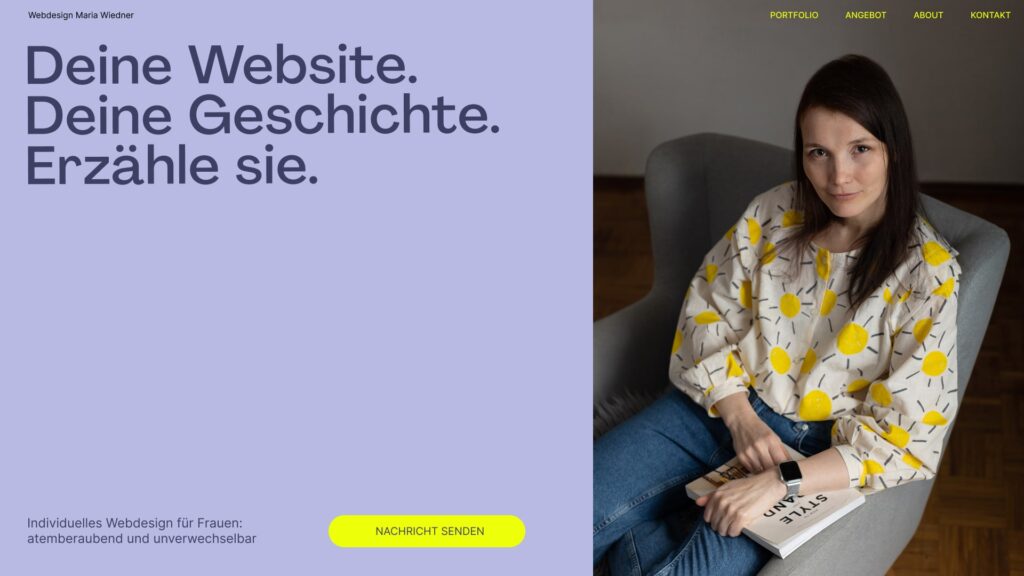
Rechts befindet sich ein Bild des Produkts oder einer Person. Links steht der Text, der uns ein besseres Leben verspricht. Es mag langweilig aussehen, aber es funktioniert reibungslos.
Seltener sehen wir den Text rechts und das Bild links. Der Grund dafür ist, dass wir von links nach rechts lesen und eher daran gewöhnt sind, auf der linken Seite nach einem Textabschnitt zu suchen.
Eine andere Variante ist, mehrere Bilder chaotisch über den Header-Bereich zu verteilen. In geschickten Händen kann diese Lösung gut aussehen.

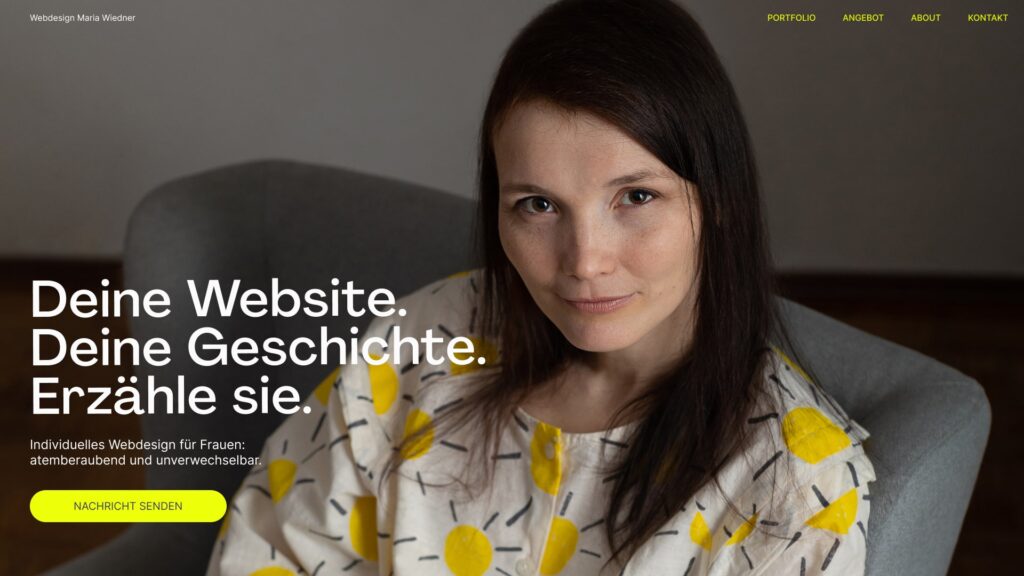
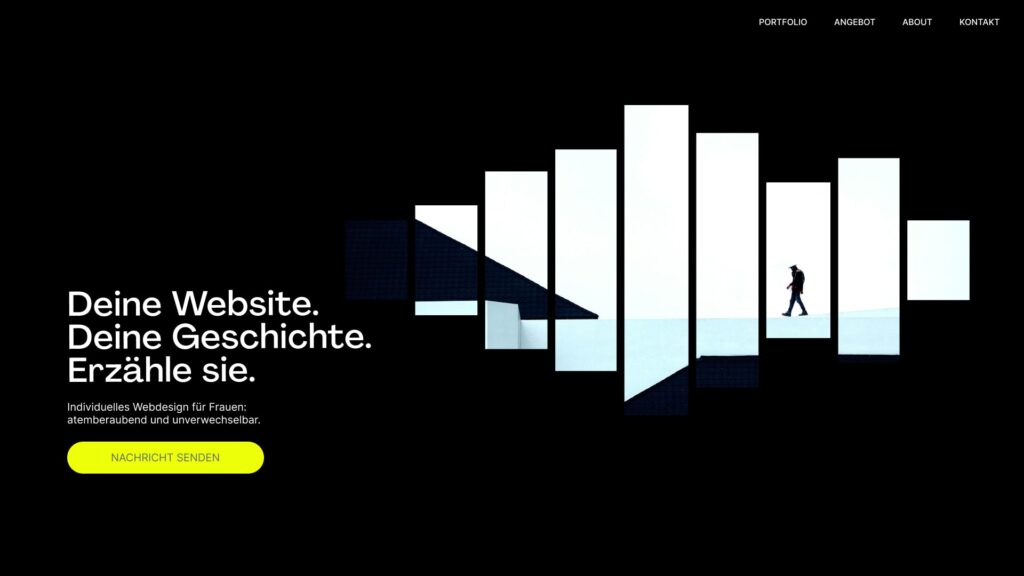
Es kommt auch vor, dass ein Foto oder Video über die gesamte Bildschirmbreite platziert wird. Leider passt nicht jedes Bild dafür. Das Foto sollte ziemlich minimalistisch und ruhig sein, um für diese Zwecke geeignet zu sein. Außerdem soll dein Text genug Kontrast zum Hintergrund aufweisen. In diesem Fall funktioniert diese Variante nicht. Hier hingegen funktioniert es gut.

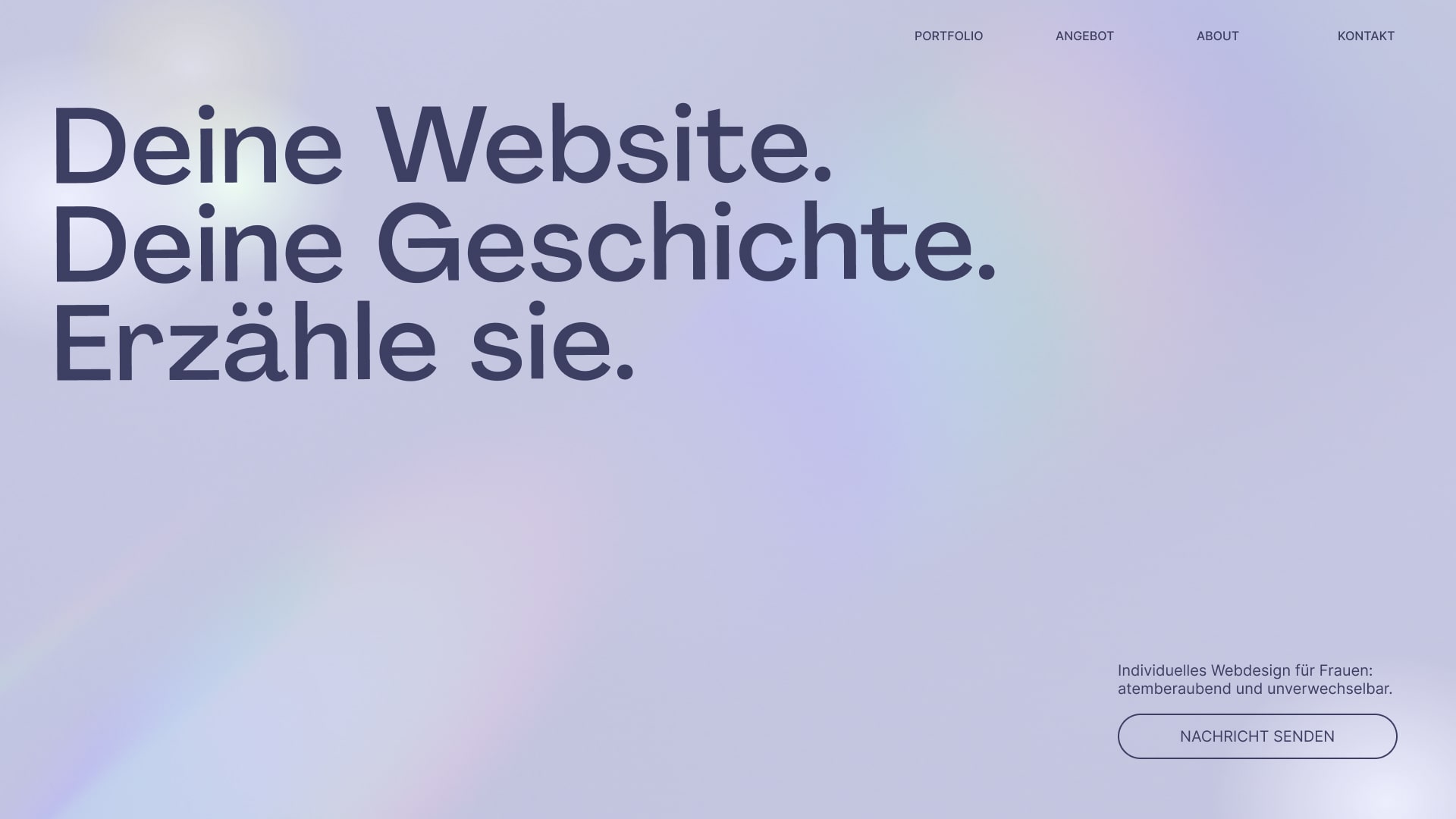
Natürlich kannst du komplett auf ein Bild im Header-Bereich verzichten. In diesem Fall muss jedoch deine Typografie stimmen und der Slogan vielversprechend klingen.
Aber was ist, wenn du diese Varianten langweilig findest?
Framing als grafische Idee für deinen Header
Heute möchte ich dir zeigen, wie du Framing als graphische Idee für deine Website nutzen kannst.
Framing ist eine kompositorische Technik, deren Sinn darin besteht, ein Objekt innerhalb eines Rahmens zu platzieren. Als Rahmen kann alles verwendet werden – ein Fenster, Figuren, Licht, Schatten, beliebige Gegenstände, die eine Grenze innerhalb des Bildausschnitts schaffen.

Assoziationen für Framing sind geordnet, geheimnisvoll, rätselhaft und geschlossen. Wenn du diesen Eindruck auf deiner Website erwecken möchtest, probiere Framing aus.
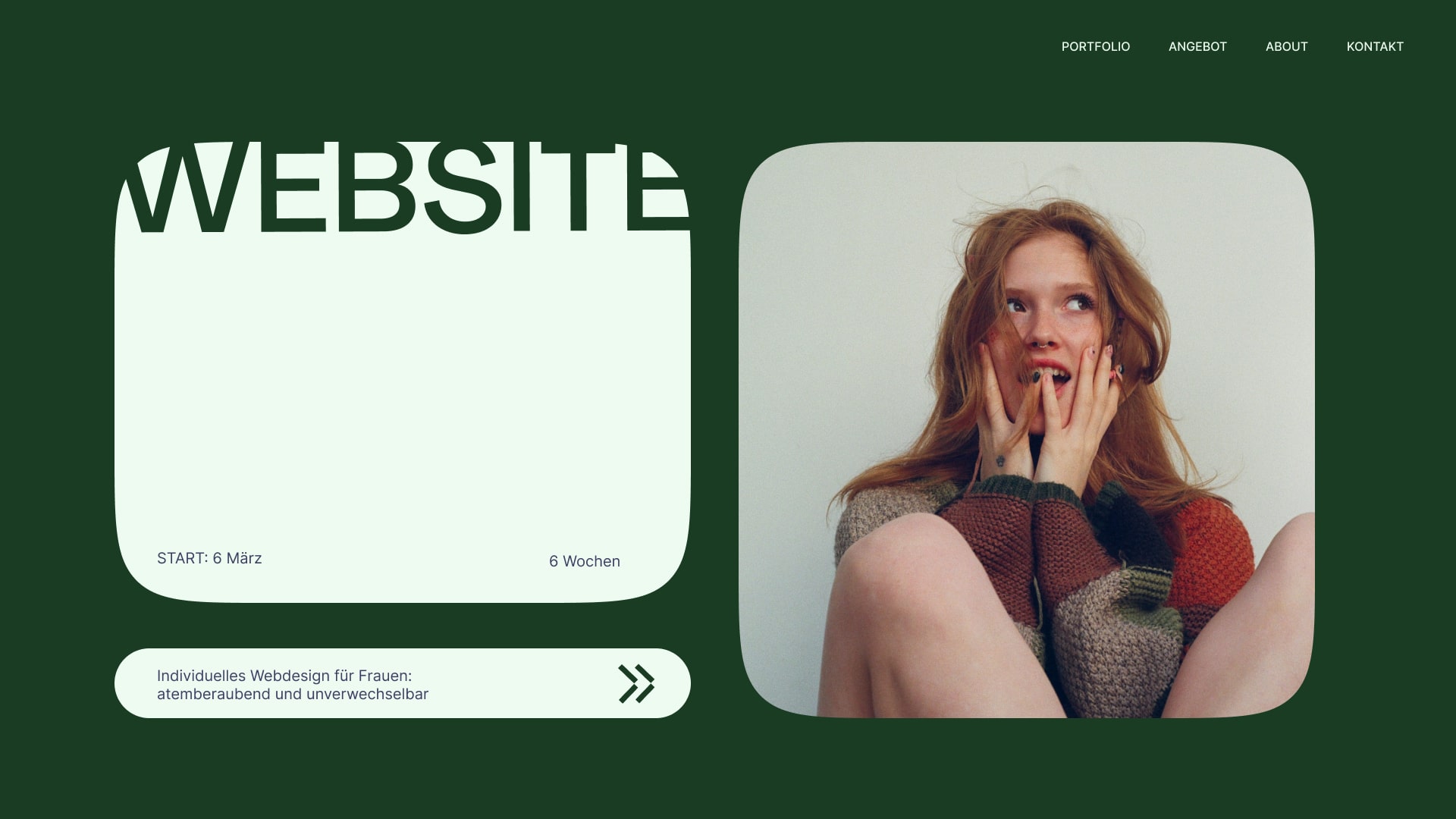
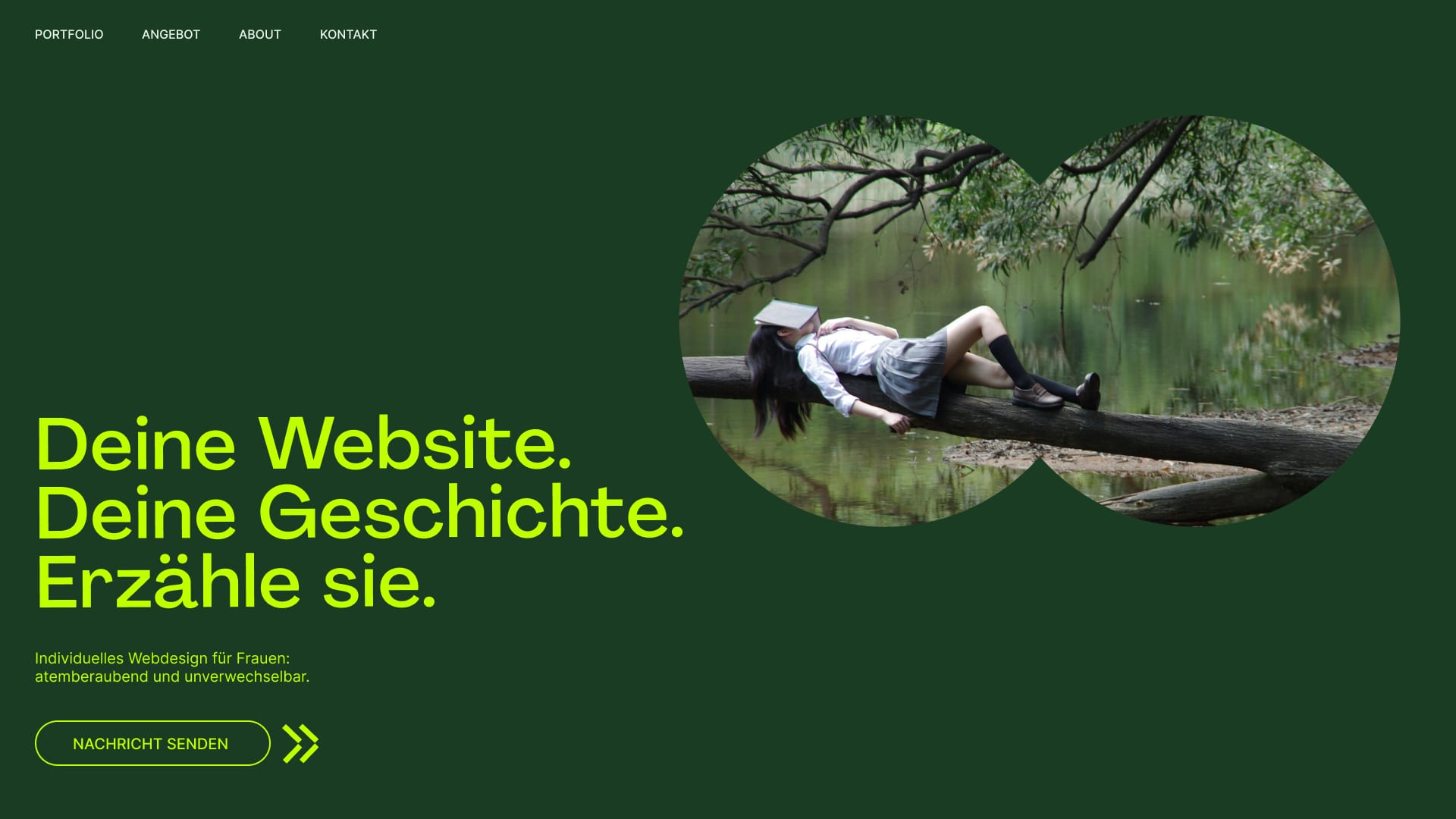
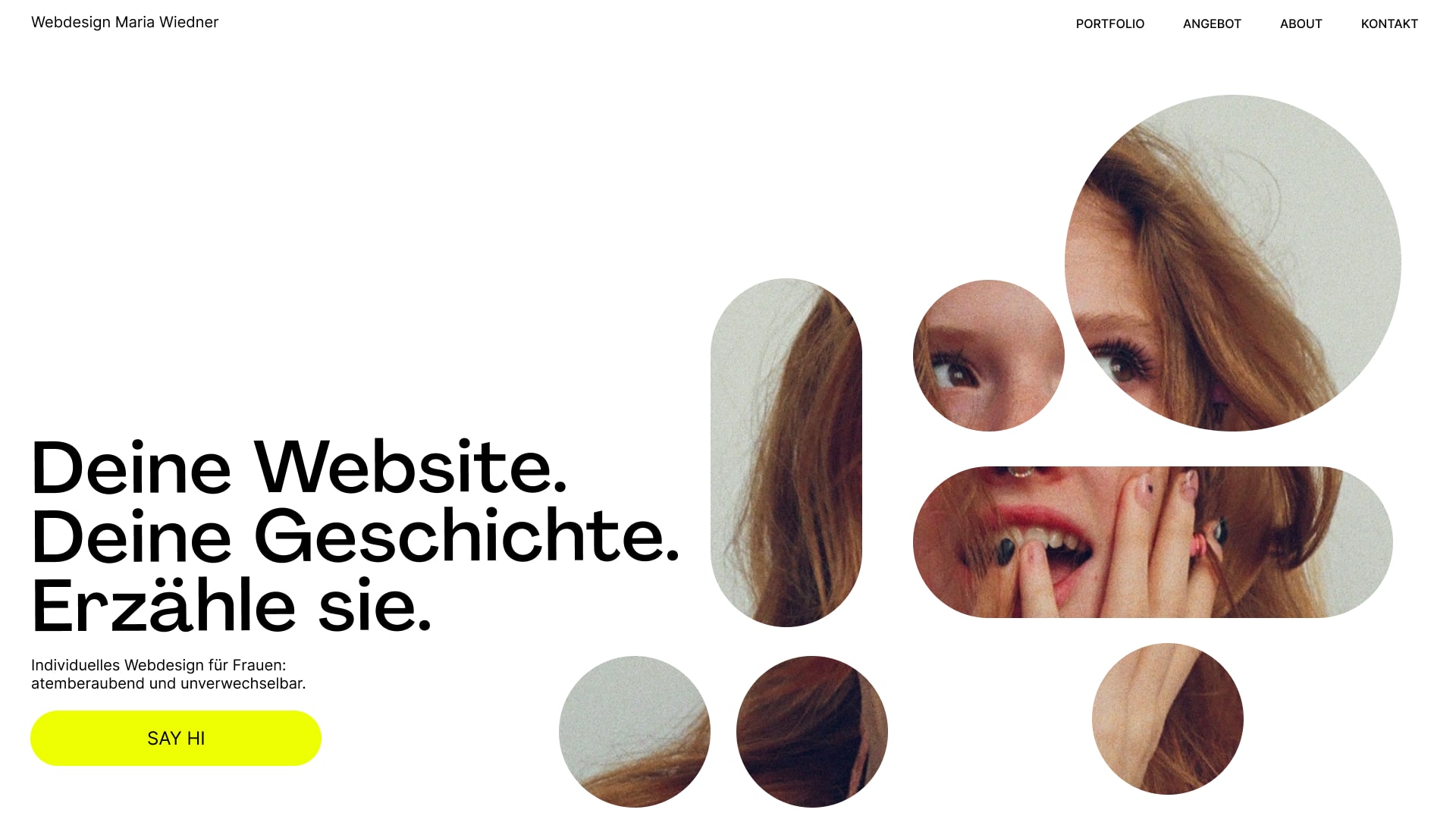
Du hast bestimmt schon Framing als grafische Idee auf manchen Websites gesehen. Die Fotos werden in Kreisen, Ovalen oder klecksartigen Formen platziert. Diese Variante sieht nicht nur gut aus, sondern wirkt auch deutlich interessanter und lebendiger.
Mehrere Figuren gleichzeitig passen auch gut in den Header-Bereich deiner Website.

Framing kann verwendet werden, um die Aufmerksamkeit des Betrachters auf bestimmte Elemente zu lenken. Außerdem kannst du dadurch Schlüsseldetails hervorheben oder den Raum strukturieren.
Es müssen aber nicht immer Ovale sein. Die Formen dafür kannst du zum Beispiel aus deinem Logo entnehmen, so wie ich es bei Dackelei gemacht habe. Die Öhrchen haben perfekt dazu gepasst.

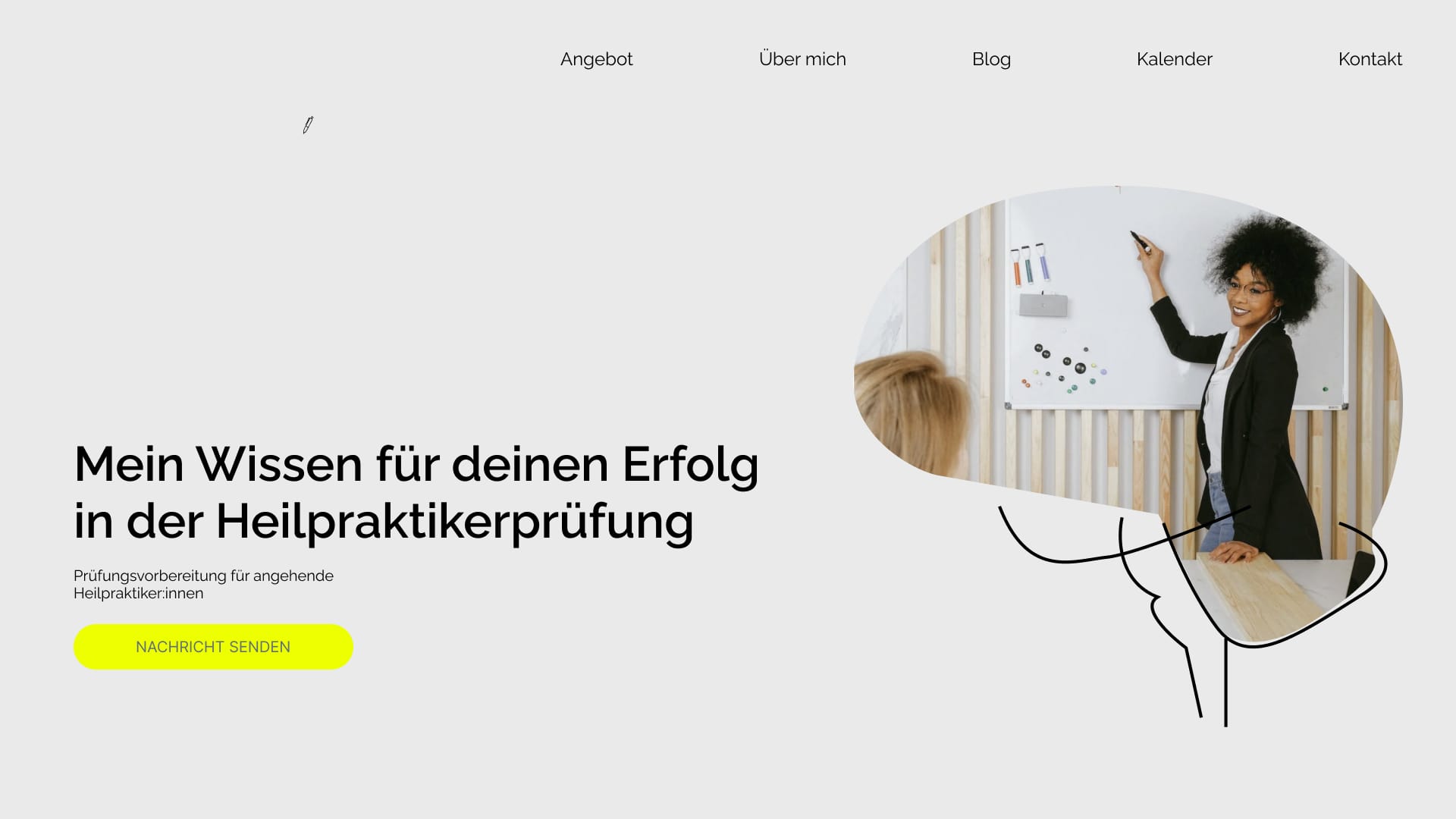
Bei einem Entwurf für eine Website für eine Heilpraktikerin habe ich auch versucht, ein Foto in Form eines Herzens zu platzieren. Das wirkte jedoch zu komplex, daher habe ich darauf verzichtet.

Darüber hinaus erzeugt Framing als grafische Idee den Effekt der Anwesenheit oder den Effekt des Beobachters. Beim Beobachten versuchen wir, unbemerkt zu bleiben und uns zu verstecken. Daher kann durch Framing die Illusion der Geheimhaltung erzeugt werden.
Um dies auf der Website umzusetzen, musst du nur mit Masken arbeiten. Diese Masken kannst du nach Bedarf beim Mouseover animieren, so können deine Websitebesucher mit deiner Website interagieren.

Falls du deinen Fokus auf Text legen möchtest, kannst du auch durch Framing Grenzen für ein Objekt setzen. Außerdem kann Framing mit Einschränkung assoziiert werden, indem es die Grenzen und Struktur des Objekts oder Textes hervorhebt.
Probiere einfach aus, ob dir diese graphische Idee passt. Denke daran, dass, wenn du diese im Header-Bereich nutzt, du sie auch an anderen Stellen anwenden solltest. Dadurch wird dein Design hochwertiger und einheitlicher. Wenn du mehr Inspirationen brauchst, schaue mein Video zu Homepage-Header dazu an!
Schatten als Idee für deinen Header
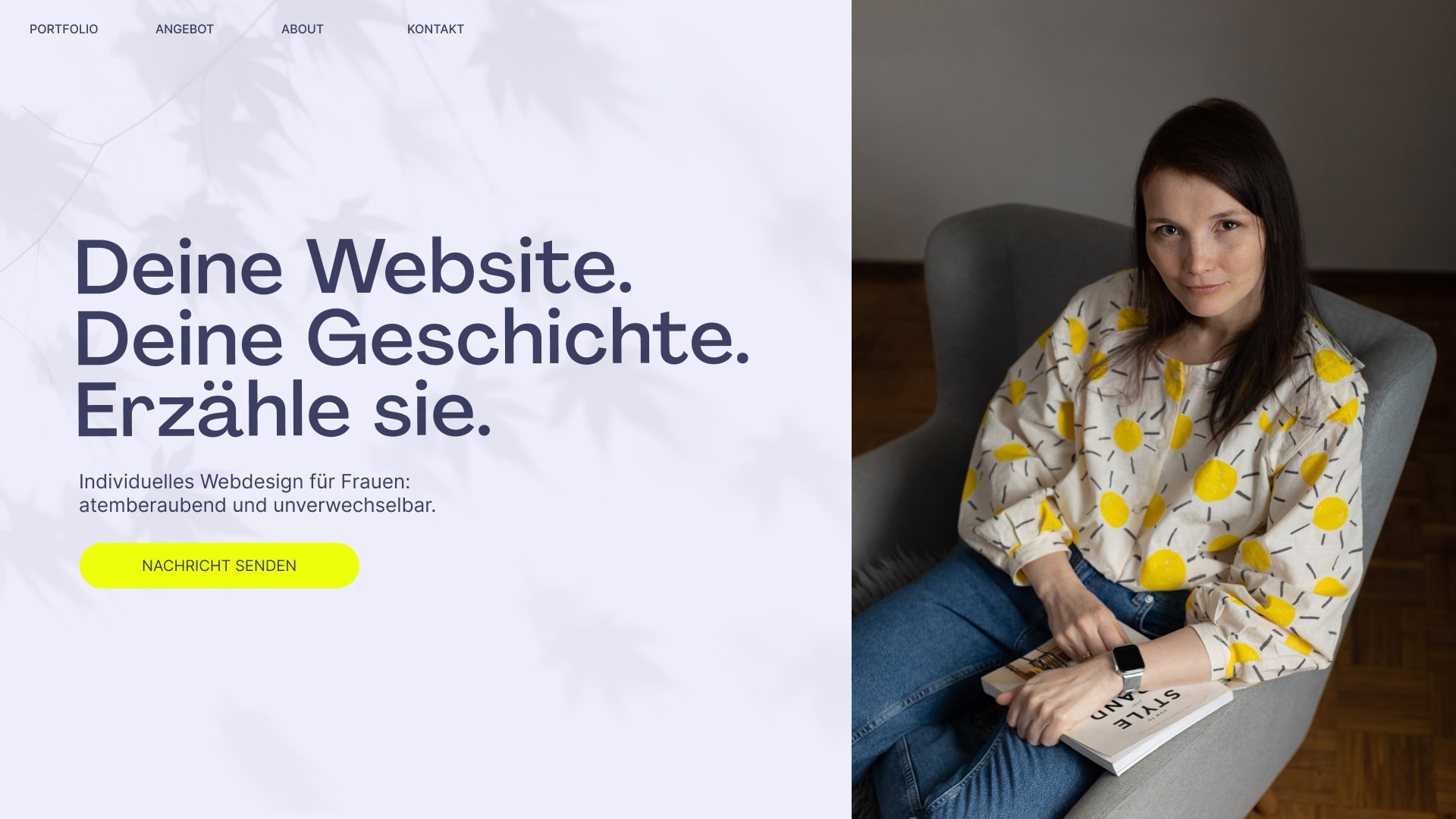
Eine weitere grafische Idee für deinen Header-Bereich ist der Einsatz von Schatten. Nein, hier geht es nicht um Drop-Shadows, die wir für Objekte im Grafikeditor erstellen. Bei Schatten in diesem Fall verstehe ich eher die Schatten, die direkt von realen Objekten entstehen.
Du nimmst einfach die Schatten eines Objektes, wie Pflanzen oder Rahmen, und setzt diese als Hintergrund deiner Website ein. Der Hintergrund der Website sollte möglichst hell sein, sonst verliert der Schatten seine Wirkung.
Die Lichtschatten verleihen deiner Website Volumen. Wenn du sie zusätzlich animierst, kannst du damit den Effekt von Wind erzeugen. Besonders gut funktioniert es, wenn du dafür die Schatten von Pflanzen verwendest.

Diese Idee eignet sich besonders gut für Websites von Coaches oder Psychologen. Die Lichtschatten passen auch sehr gut zu eleganten Websites. Wenn dies gewünscht ist, musst du auf die Schriftwahl achten.
Licht-Schatten sind außerdem gut mit Collagen-Elementen kombinierbar. Damit kannst du deiner Website einen Vintage-Look verleihen.
