
Elementor-Kontaktformular erstellen: minimalistisch und klar
Das Elementor-Kontaktformular bei Wordpress sieht nicht gut aus und dies wollen wir ändern. Ich zeige dir, wie du trotzdem damit ein minimalistisches und modernes/ansprechendes Kontaktformular erstellen kannst
Als erstes suchen wir unter Widgets nach Formular und fügen es zu einem Abschnitt hinzu, wo es zu finden sein soll.
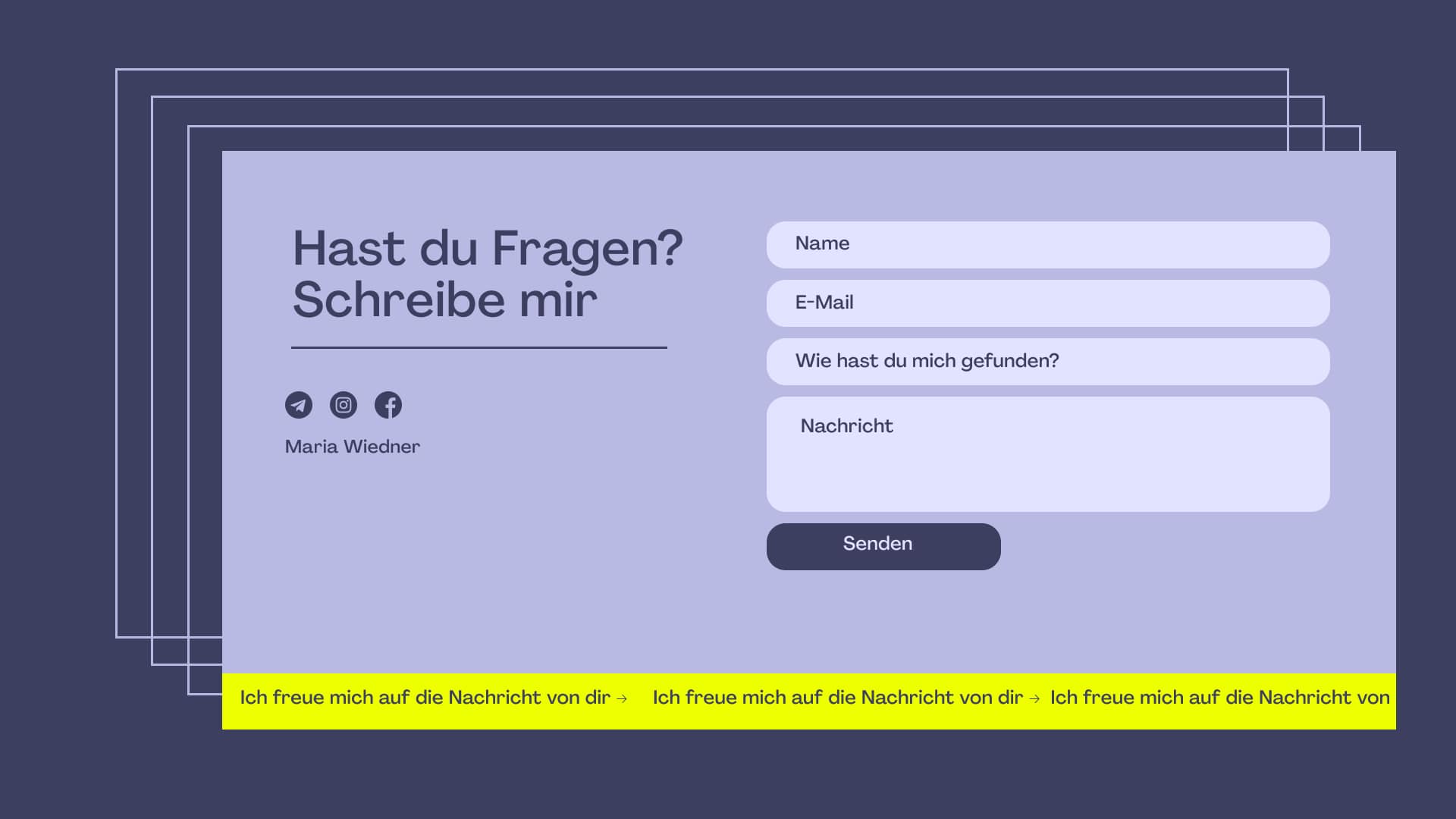
Das sieht jetzt so aus und hinterlässt keinen guten Eindruck, oder?
Bei Elementor haben wir drei Abschnitte: Inhalt, Stil und Erweitert. Wir gehen alle drei durch und führen die notwendigen Anpassungen durch.
Elementor-Kontaktformular - Inhalt
In diesem Abschnitt legen wir fest, welche Felder bei uns im Kontaktformular auftauchen werden und was passiert, nachdem das Kontaktformular ausgefüllt wird.
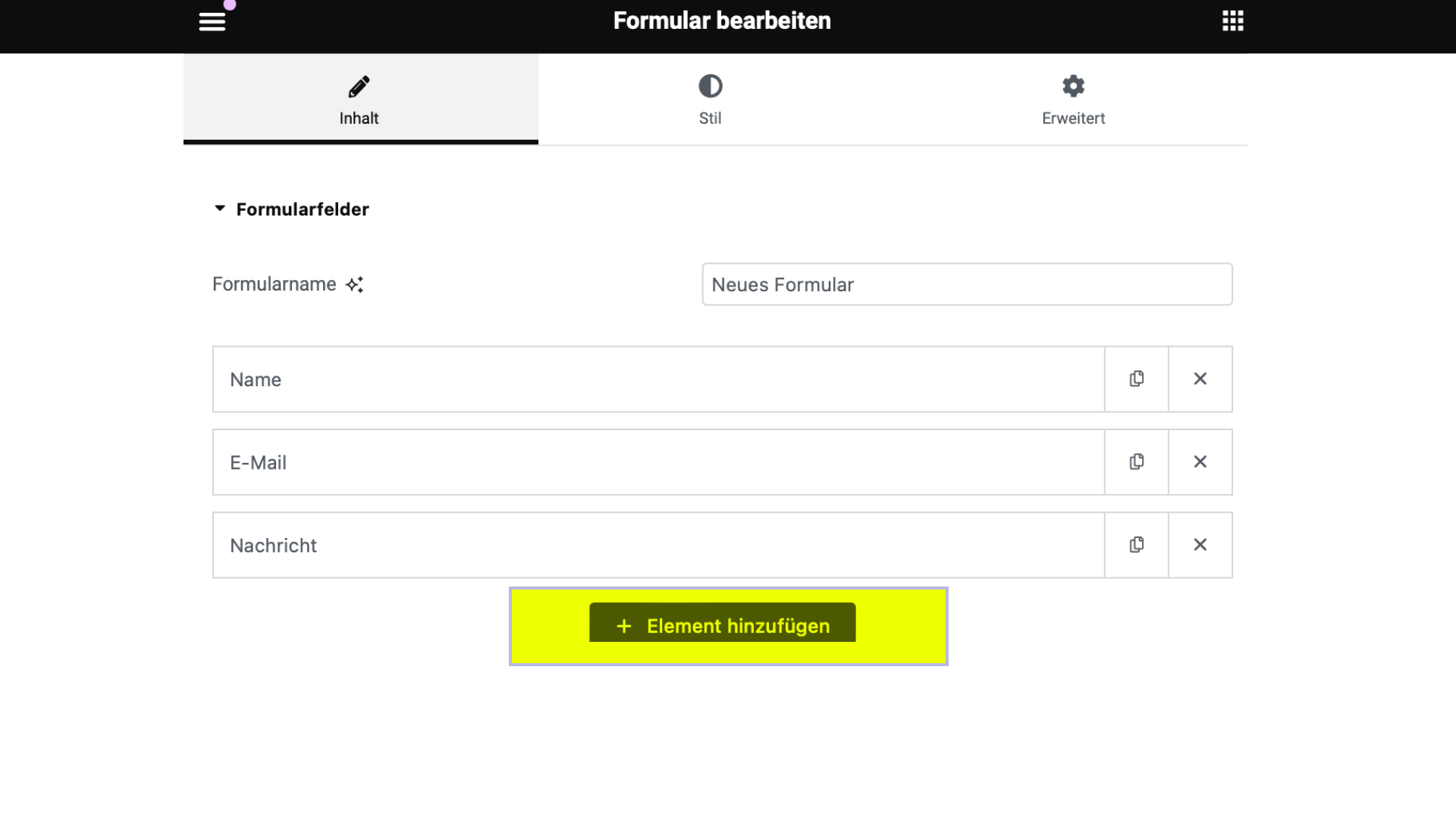
Inhalt-Formularfelder
In diesem Teil bestimmen wir welche Felder wir brauchen und wie diese heißen werden. Ich bin dafür, dass wir unsere potentiellen Kunden dabei nicht überfordern.
Wenn du im Nachhinein noch zusätzliche Infos brauchst, kannst du immer eine E-mail schicken und nachfragen.
Du brauchst drei Sachen: Namen, E-Mail-Adresse und einen Textbereich für die Nachricht, die an dich geschickt wird. Je weniger Informationen auszufüllen sind, desto besser ist es.
Eine gute Idee für diejenige, die mehrere Kanäle betreiben, ist eine Auswahlliste mit der Frage hinzufügen: Wie hast du mich gefunden? Dies liefert uns direkte Hinweise, ob organische Suche für uns gut funktioniert oder vielleicht läuft Instagram oder LinkedIn besser.
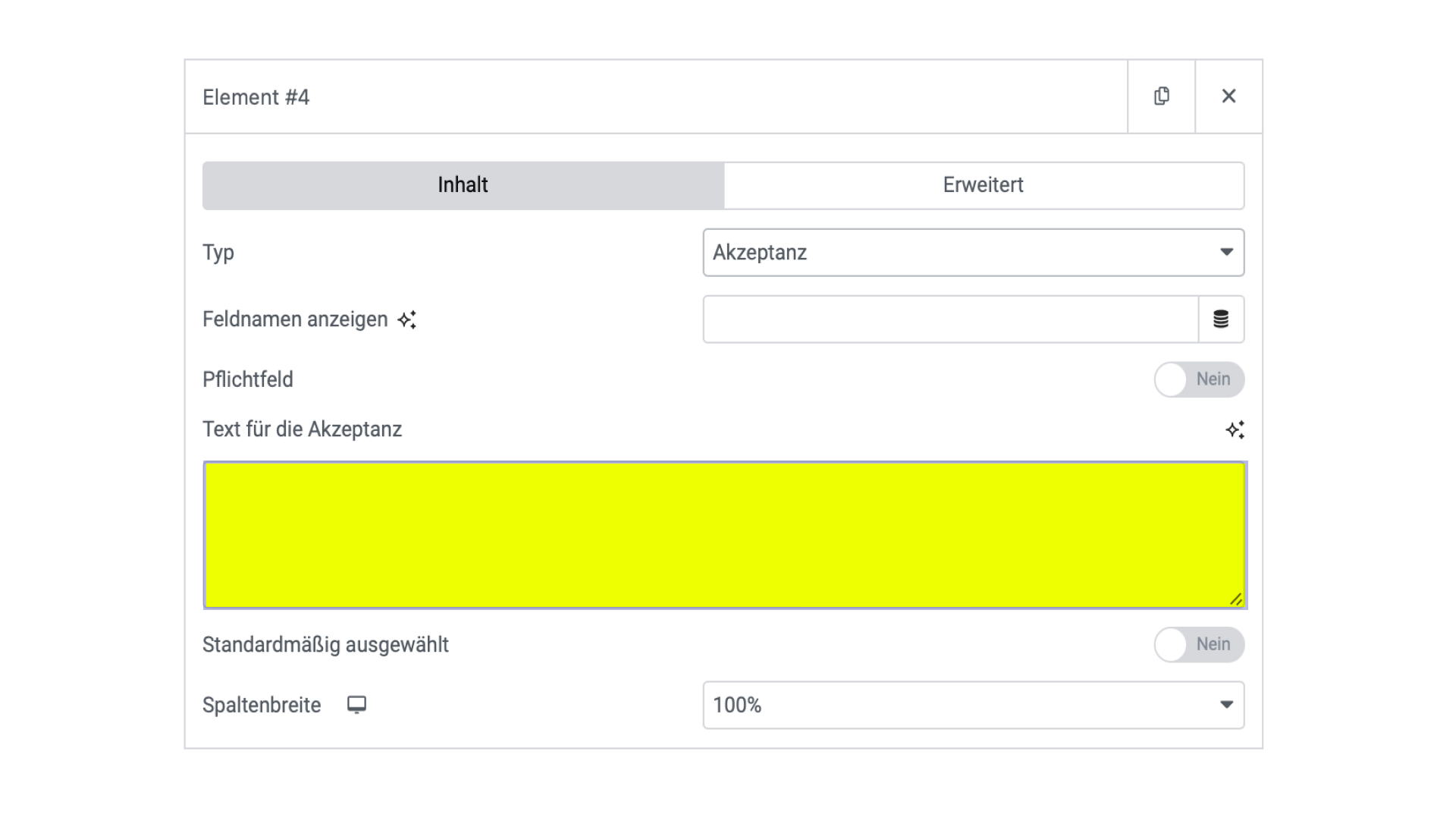
Außerdem brauchen wir noch einen Akzeptanz-Feld, in dem wir eine Bestätigung von unseren Kunden einholen, dass sie unsere Datenschutzbedingungen akzeptieren. Das Feld sieht bei Elementor miserabel aus, aber dies ändern wir noch über zusätzliche CSS-Einstellungen.


Wenn du auf ausgewählte Felder klickst, hast du die Möglichkeit, ein paar Einstellungen vorzunehmen, die schon jetzt für uns wichtig sind.
Wenn du magst, dass dein Formular minimalistisch gehalten wird, lass entweder den Feldnamen anzeigen oder wähle einen leeren Platzhalter. Wir haben unsere Erfahrungen im Netz gesammelt und wissen schon, dass hier eine Spalte ist und da gehört mein Namen rein. Wenn es um kompliziertere Sachen geht, ist es sinnvoll, im Platzhalter einen Hinweis einzublenden. Dies ist hier aber nicht der Fall.
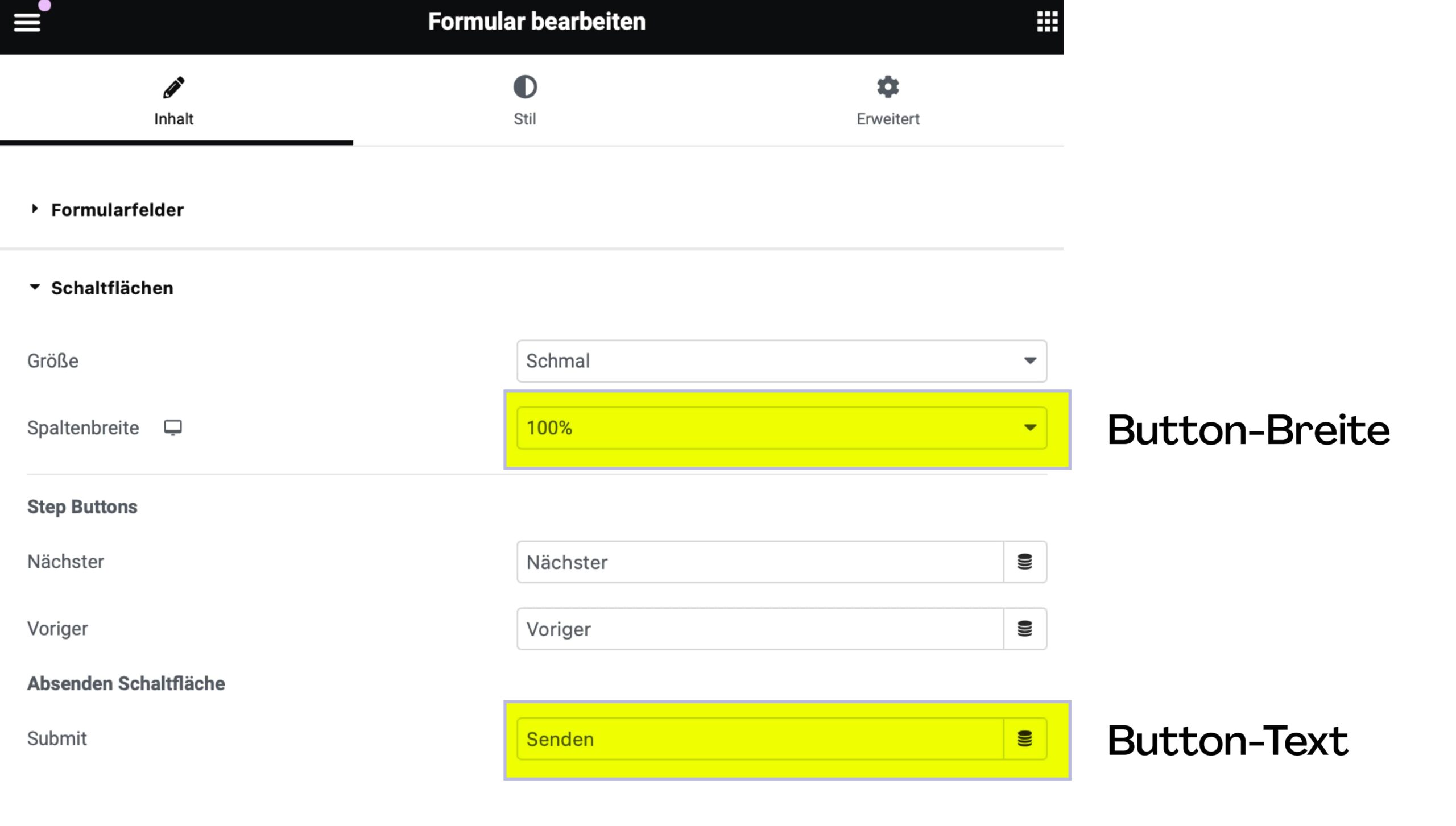
Bei den Formularfeldern ist für uns noch die Spaltenbreite relevant. Wenn du über die ganze Bildschirmbreite dein Kontaktformular setzt, sieht es häufig nicht gut aus, wenn der Wert dafür bei 100% liegt.
Inhalt-Schaltflächen

In der absenden Schlaltfläche trage das Wort ein, was beim Button als CTA auftaucht. Das Wort sollte kurz sein, wie „senden“ oder „abschicken“.
Der letzte Punkt, den du beim Inhalt des Kontaktformulars unbedingt überprüfen musst, ist die E-Mail Adresse, an die dieses Formular geschickt wird. Wenn du etwas nicht bekommst, kannst du es bei Elementor unter Submission überprüfen. Da sammelst du auch alle Anfragen, die im Laufe der Zeit über das von dir erstellte Kontaktformular gesendet werden.
Elementor-Kontaktformular-Stil
Formular
Hier kannst die Abstände zwischen den Reihen oder Spalten bestimmen. Ich setze beim Reihenabstand den Wert auf 20. So sieht mein Formular luftig aus.
Bei Feldnamen bestimmen wir die Farbe und Typografie dafür. Überprüfe generell bei allen Typografie-Feldern, dass da die Schriftart auftaucht, die du dafür vorgesehen hast.
Bei HTML-Feld bestimmst du die Farbe und Typografie für Platzhalter, wenn du dich für diese Variante entschieden hast.
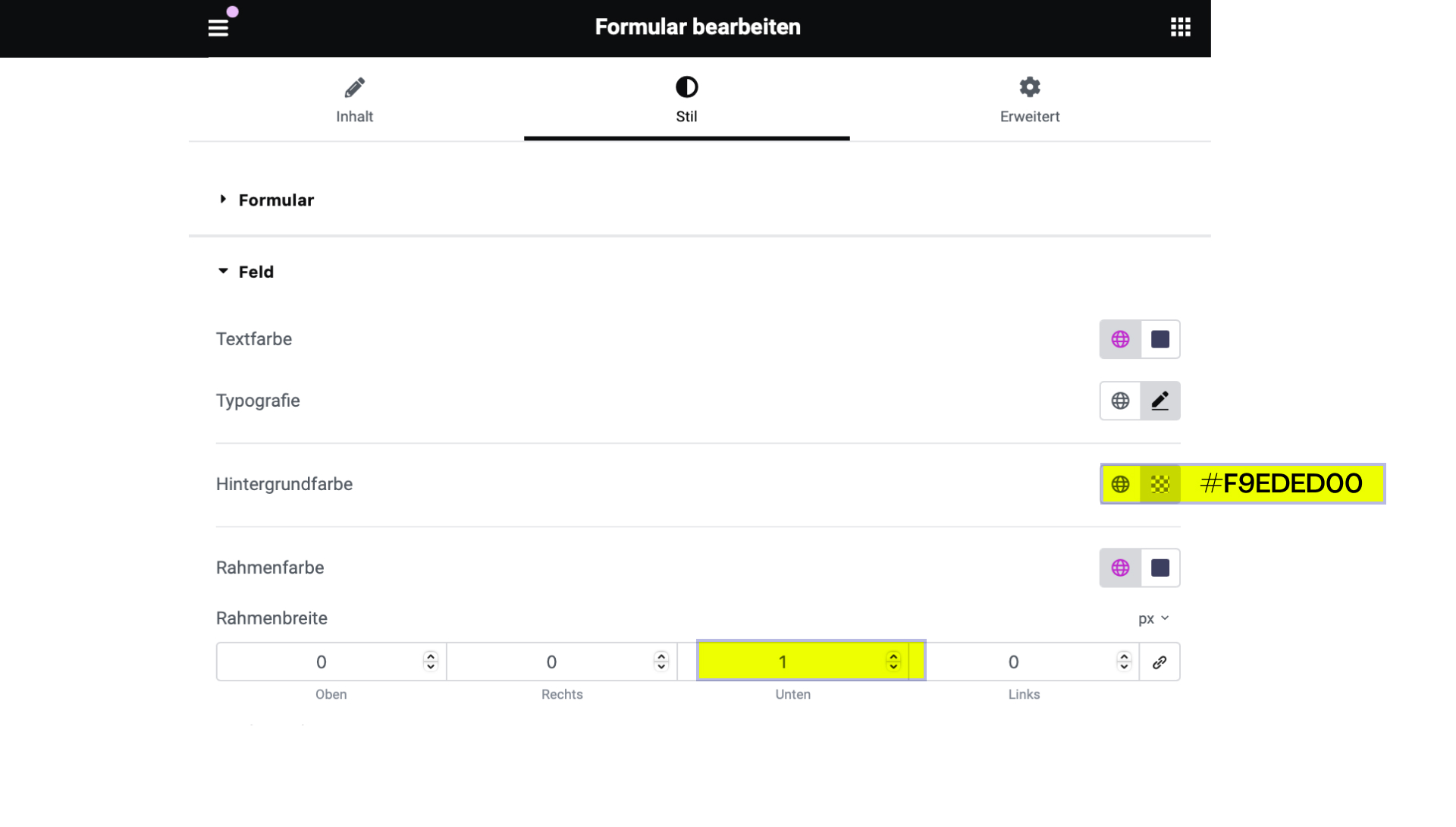
Feld gestalten

Hintergrundfarbe setze ich auf #F9EDED00, damit die Hintergrundfarbe der Website diese Rolle für mein Kontaktformular übernehmen wird.
Rahmenfarbe bestimmt die Farben der Linien deines Kontaktformulars. Es ist sinnvoll, hier deine Brandingfarben zu wählen. Dabei denke an Kontrast mit deiner Website. Die Linien müssen gut zu sehen sein.
Rahmenbreite bestimmt, wie dick diese Linien sein sollen. Ich mag minimalistische und elegante Varianten meines Kontaktformulars. Deswegen setze ich auf 1 bei unteren Rahmen. Auf diese Weise bekommen wir nur eine Linie unten zu sehen.
Borderradius spielt für dich eine Rolle, wenn du die Rahmen deines Kontaktformulars abrunden möchtest.
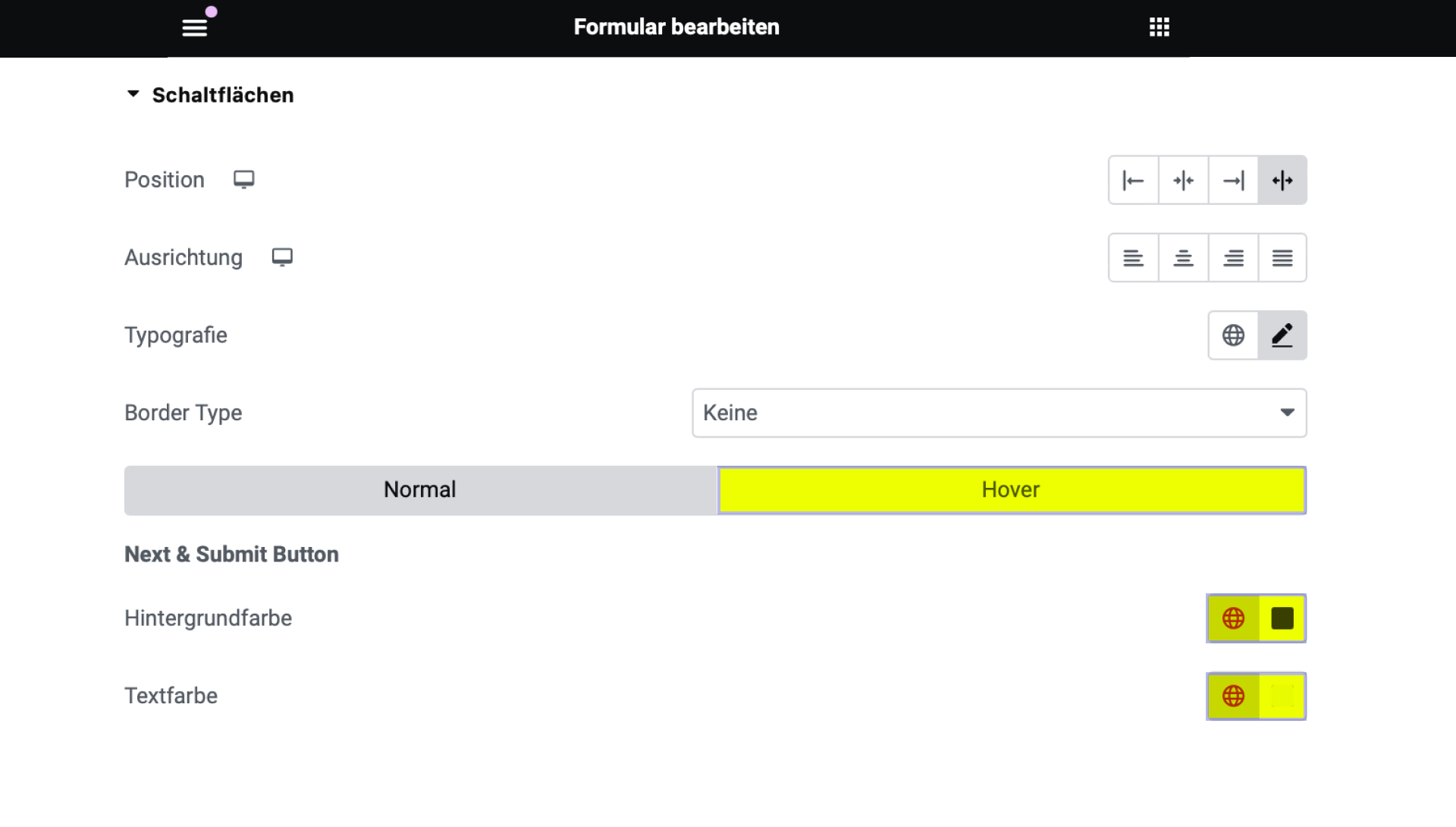
Schaltflächen

Bei Schaltflächen kannst das Aussehen deines Buttons anpassen. Bei Typografie prüfst du, ob die richtige Schriftart gesetzt ist. Dein Button sollte gut lesbar sind. Aus diesem Grund passen die Schriftarten mit großem Kontrast nicht so gut. Bei der Auswahl von Umwandlung wird der Text in Großbuchstaben gesetzt. Häufig werden Versalien bei Buttons genutzt. Wenn du es machst, erhöhe den Wert für den Zeichenabstand. Das ist einer der wenigen Fälle, in denen du an diesen Wert dran gehen solltest.
Bei Rahmentype habe ich durchgezogen gewählt und dabei die Rahmenbreite auf 1 gesetzt. So passt die Rahmenbreite des Buttons zur Rahmenbreite des Formularfelds.
Das Aussehen des Buttons passt sowohl im normalen Zustand als auch auf Hover (wenn man mit der Maus über den Button geht). Wenn du Lust hast, kannst du auch zusätzliche Animation auf dem Cover hinzufügen. Dein Button kann größer werden (Hover-Animation-Grow).
Elementor-Kontaktformular-Erweitert
Worauf du achten solltest: Sind alle Schriften richtig angepasst? In den Standardeinstellungen von Elementor ist Roboto gesetzt. Wenn es geht, verzichte darauf. Sie wird viel zu häufig genutzt und glaub es mir: Du brauchst Roboto nicht!
Akzeptanz-Checkbox anpassen
Leider können wir bei Style nicht darüber bestimmen, wie unsere Akzeptanz-Checkbox aussehen wird. Aus meiner Perspektive fällt es momentan aus der Reihe und zerstört die visuelle Darstellung des Kontaktformulars.
Um dies anzupassen gehen wir zu eigenes CSS hinzufügen und platzieren diesen Code:“
[type="checkbox"]:not(:checked),
[type="checkbox"]:checked {
position: absolute;
left: 0;
opacity: 0.01;
}
[type="checkbox"]:not(:checked) + label,
[type="checkbox"]:checked + label {
position: relative;
padding-left: 2.3em;
font-size: 1.05em;
line-height: 1.7;
cursor: pointer;
}
/* checkbox aspect */
[type="checkbox"]:not(:checked) + label:before,
[type="checkbox"]:checked + label:before {
content: '';
position: absolute;
left: 0;
top: 0;
width: 1.4em;
height: 1.4em;
border: 0.5px solid #595659;
box-shadow: inset 0 1px 3px rgba(0,0,0, .1), 0 0 0 rgba(203, 34, 237, .2);
-webkit-transition: all .275s;
transition: all .275s;
}
/* checked mark aspect */
[type="checkbox"]:not(:checked) + label:after,
[type="checkbox"]:checked + label:after {
content: '✓︎';
position: absolute;
top: .580em;
left: .25em;
font-size: 1.2em;
color: #595659 !important;
line-height: 0;
-webkit-transition: all .2s;
transition: all .2s;
}
/* checked mark aspect changes */
[type="checkbox"]:not(:checked) + label:after {
opacity: 0;
-webkit-transform: scale(0) rotate(45deg);
transform: scale(0) rotate(45deg);
}
[type="checkbox"]:checked + label:after {
opacity: 1;
-webkit-transform: scale(1) rotate(0);
transform: scale(1) rotate(0);
}/* Disabled checkbox */
[type="checkbox"]:disabled:not(:checked) + label:before,
[type="checkbox"]:disabled:checked + label:before {
box-shadow: none;
border-color: #bbb;
background-color: #e9e9e9;
}
[type="checkbox"]:disabled:checked + label:after {
color: #E16246;
}[type="checkbox"]:disabled + label {
color: #E6AF15;
} Du kannst die Farbe und Breite des Rahmens ändern. Ich habe diese Stellen fett markiert, damit du es einfacher finden kannst. Du kannst auch ein anderes Zeichen für Akzeptanz wählen. Passe nur auf: Manche Icons funktionieren nicht so gut!
So hast du ein Elementor-Kontaktformular erstellt, das minimalistisch und modern aussieht. Falls du Fragen hast, melde dich bei mir und ich schaue, dass ich dir bei deinem Kontaktformular helfe.
Spam über Elementor-Formular
Leider ziehen Elementor-Formulare viele Spam-Nachrichten an. Ein möglicher Tipp ist die Verwendung von Honeypot, doch in meinen Tests auf mehreren Websites hat dies leider nichts gebracht.
ReCaptcha von Google ist keine Option, da es zusätzliche Skripte von Google auf deiner Website platziert und diese damit nicht rechtsicher macht.
Eine Möglichkeit ist, auf das Formular zu verzichten. Stattdessen kannst du einen Button platzieren, der bei einem Klick das E-Mail-Fenster öffnet. Ich habe nichts gegen diese Option, aber aus der Erfahrung meiner Kunden kann ich sagen, dass dies häufig als zusätzliche Hürde wahrgenommen wird. Ein Kontaktformular gibt den Menschen Anhaltspunkte, sodass ihnen das Schreiben leichter fällt.
Als gutes Mittel dagegen empfehle ich dir, die IP-Adressen, die dich mit Spam belästigen, auf eine schwarze Liste zu setzen. Dies funktioniert am besten. Außerdem kannst du dein Kontaktformular mehrstufig umsetzen.
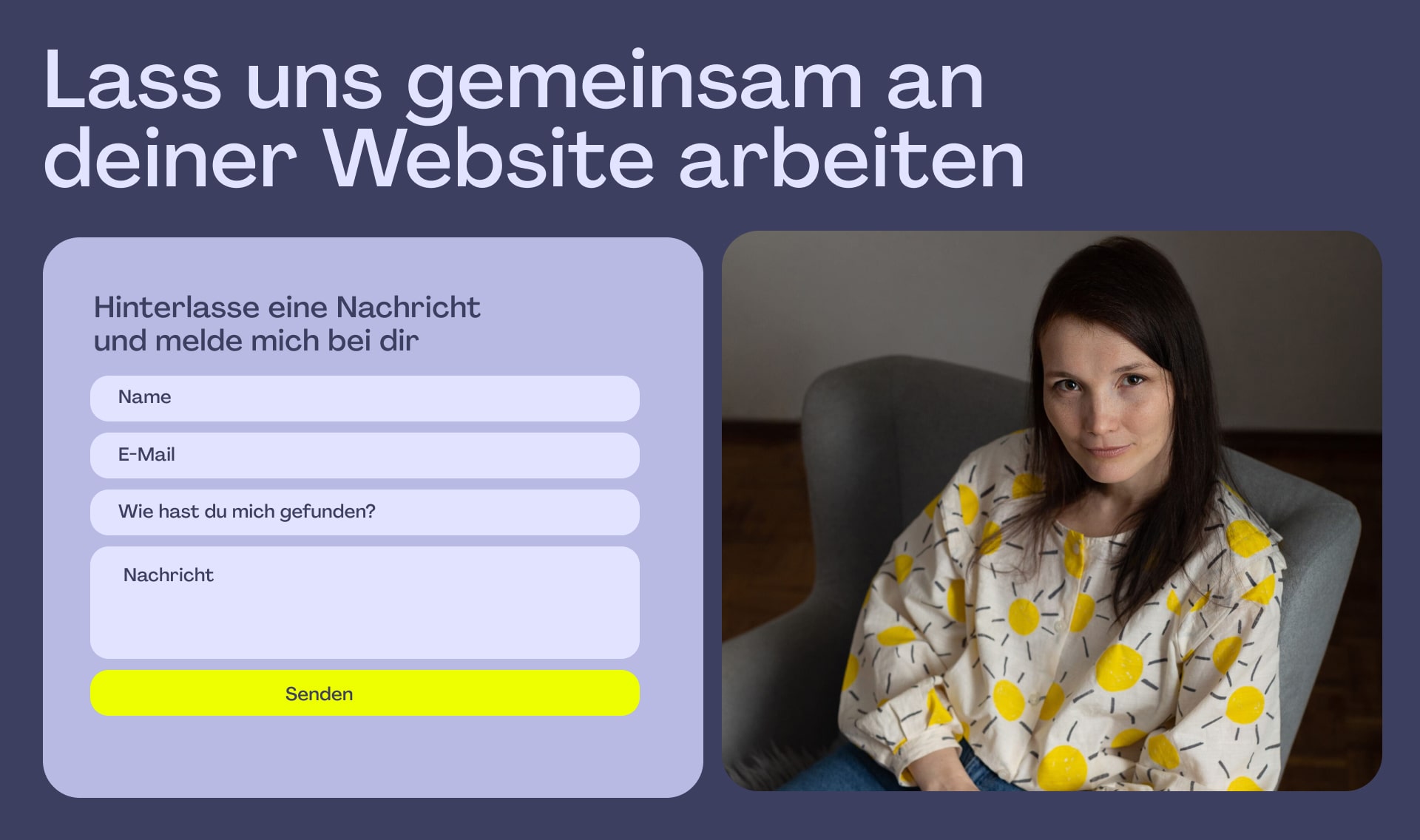
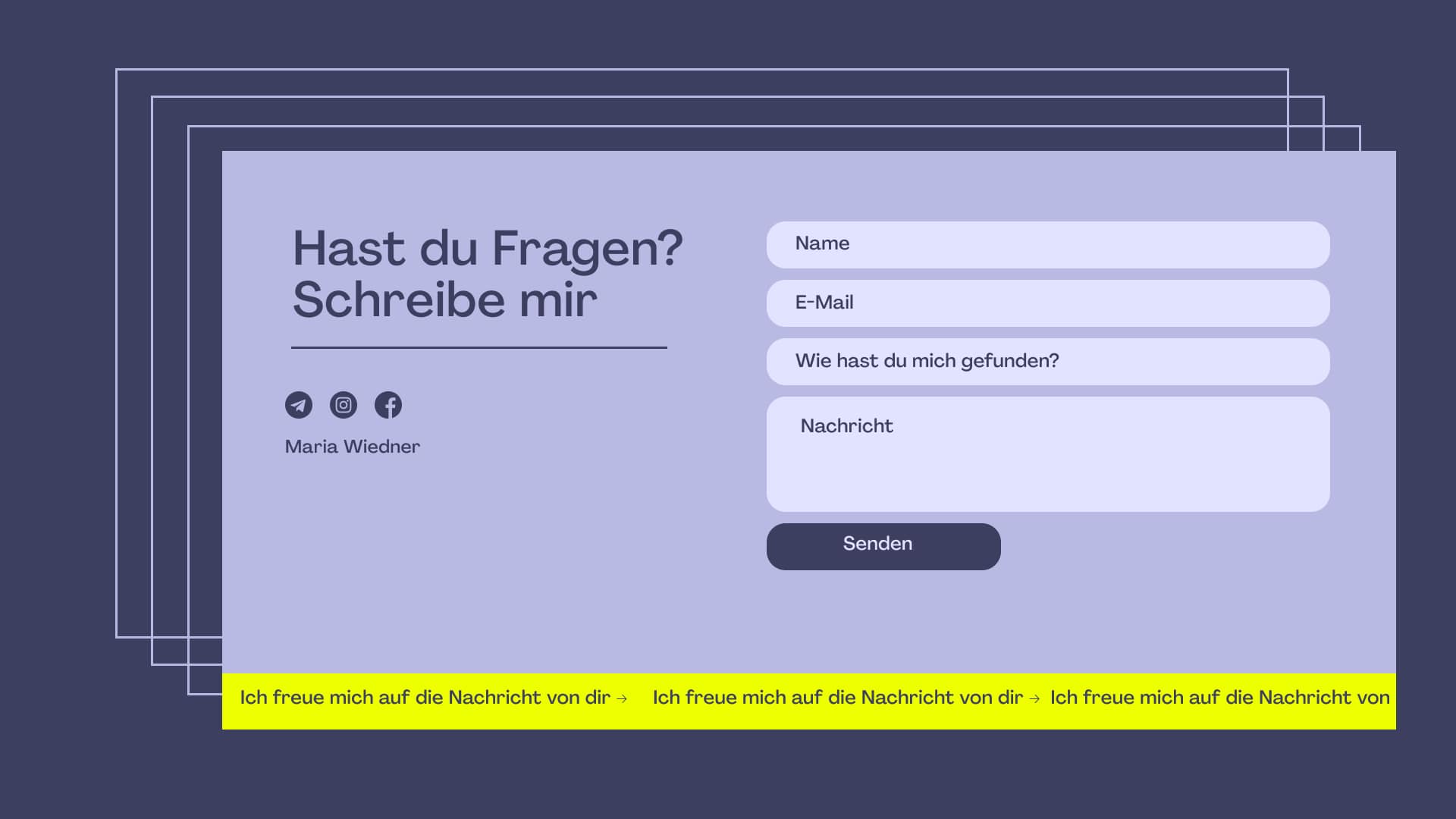
Varianten für Kontakt-Formular
Aus meiner Sicht sollte ein Kontaktformular nicht zu stark gestaltet werden. Es muss in erster Linie benutzerfreundlich bleiben. Unsere potenziellen Kunden sollen leicht erkennen, was sie tun sollen und worauf sie klicken können. Es ist nicht der beste Ort für Überraschungen.

Bei der Gestaltung deines Formulars gehe ich am besten vom Design deiner Website aus. Die Felder selbst kann man zwar nicht stark verändern, aber es ist immer möglich, deine Schriftarten und Farben in die Gestaltung des Formulars einzubinden. Außerdem sollte der Raum um dein Formular herum berücksichtigt werden.

Hast du Fragen oder brauchst Unterstützung bei deiner Elementor-Website? Ich freue mich auf eine Nachricht von dir! Falls du mit mir zusammenarbeiten möchtest, schaue dir mein Angebot an.
