Beispiel für Hover-Effekt bei Elementor
Websites mit dem gewissen Etwas ziehen Aufmerksamkeit auf sich und heben sich von der Konkurrenz ab.
Ich schaue mir regelmäßig verschiedene Websites an. Was wäre, wenn ich euch auf meinem Blog Websites zeige, die ich interessant finde? Dabei setze ich einige Lösungen direkt in Elementor um. Lass uns mit einen Hover-Effekt bei Elementor starten!
Hover-Animation: Portfolio-Website einer Designerin
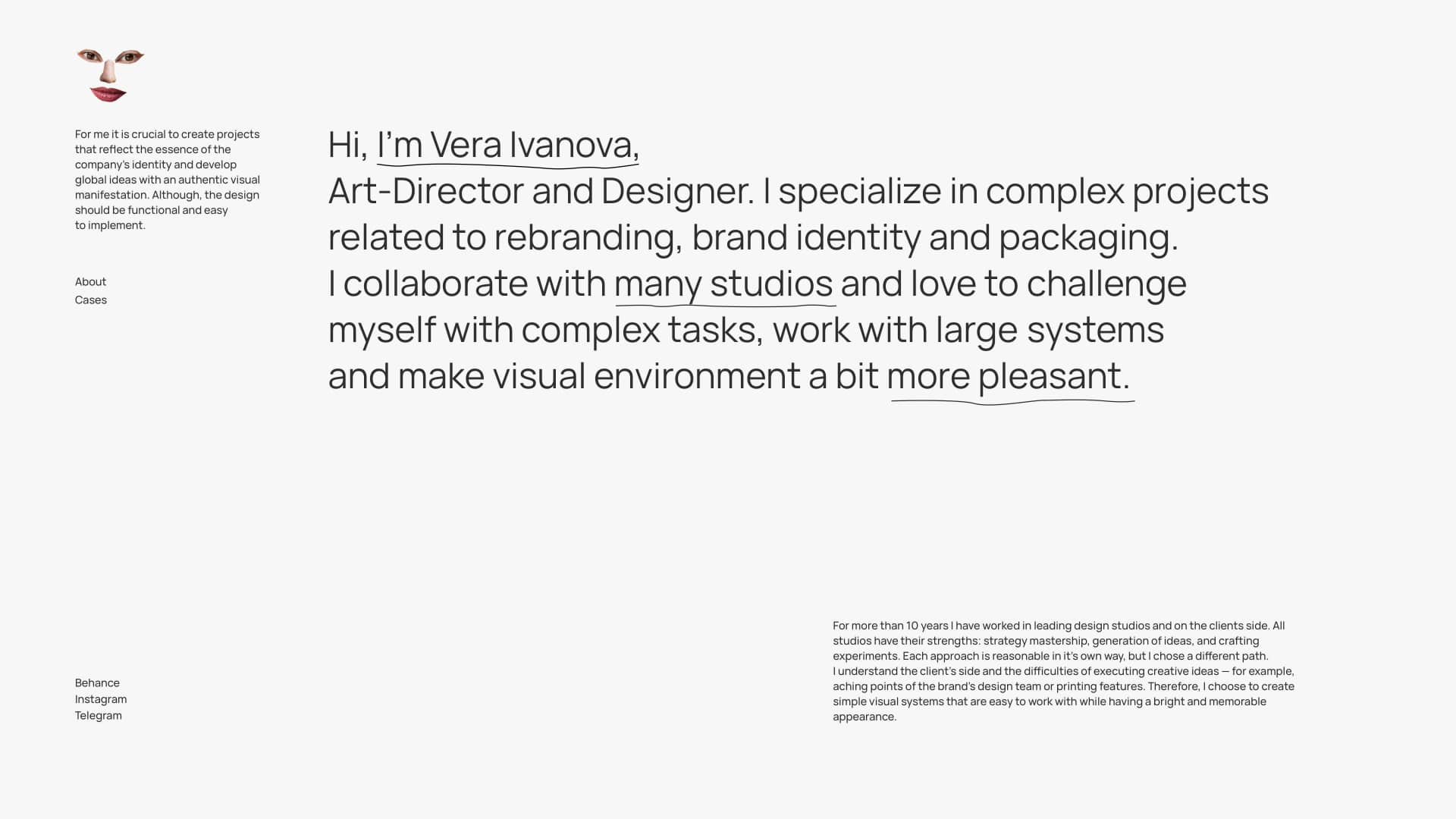
Starten wir mit einer Website einer Art-Direktorin und Designerin. Hier ist die heutige Bildschirmaufnahme der Website.
Das Layout der Website ist minimalistisch und klar. Ich mag die Kombination aus weißem Hintergrund, freiem Raum und Kollage-Elementen.
Mir ist klar, dass nicht jeder versteht, warum da eine Maus und eine Mausefalle zu sehen sind. Ich betrachte es jedoch als Zeichen für Offenheit gegenüber kreativen Lösungen. Außerdem ist es eine gelungene Metapher für die Bewältigung komplexer Aufgaben: Der Käse wird trotz Mausefalle gegessen. Nicht einmal die Entfernung dazwischen steht der Maus im Weg.

Würden wir die Gifs entfernen und statt des Bild-Logos ein Text-Logo verwenden, würde die Website ihre Essenz verlieren.
Die Website ist aus meiner Perspektive primär auf Designstudien ausgerichtet. Die Designerin möchte damit Aufmerksamkeit wecken und eventuell neue Auftraggeber gewinnen.
Die Bildschirmhöhe der Website ist auf die Höhe eines Bildschirms eingeschränkt. Diese Variante passt super zu Menschen, die sich in kreativen Branchen bewegen. Andernfalls würde ich diese Variante wahrscheinlich nicht empfehlen. Die Menschen erwarten bei einer Website, dass sie scrollen können. Eine Reduzierung auf eine Bildschirmhöhe kann zu Irritationen führen.
Die Website hat Animationen, die ich bei Elementor nachbauen möchte: Logo-Animation und Bild-Animation auf Hover.
Logo-Animation auf Hover
Beim Logo haben wir einen Wechsel der Bilder auf Hover. Es ist eine sehr einfach umsetzbare Interaktion, die sofort ins Auge fällt.
Um diese bei Elementor umzusetzen, kannst du eine der beiden Varianten der Umsetzung nutzen.
Hover-Effekt durch Hintergrundsbild
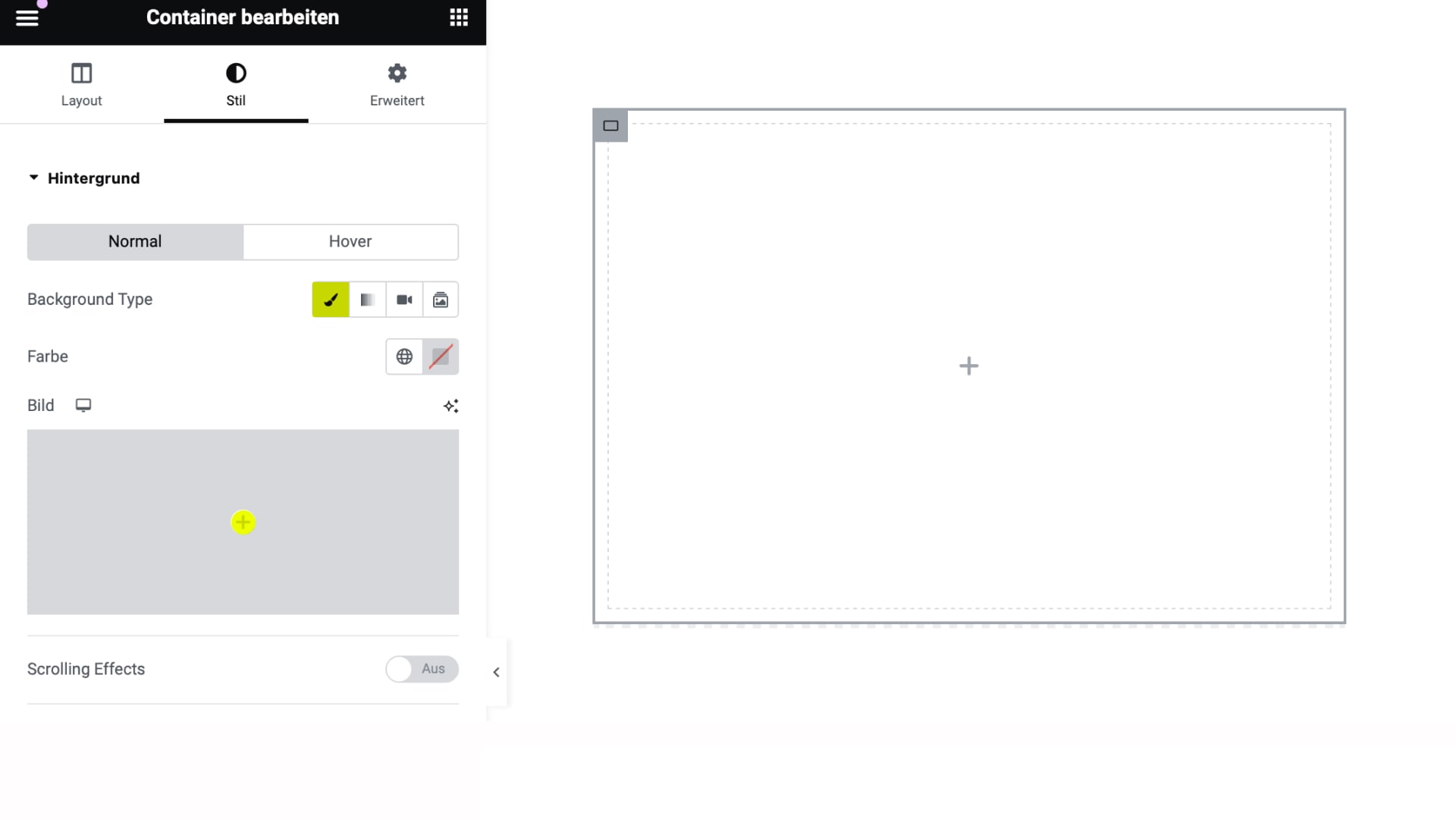
Du fügst einen Container zu deiner Website hinzu und lässt diesen Container leer. Als Hintergrund wählst du das Bild, das am Anfang zu sehen ist.

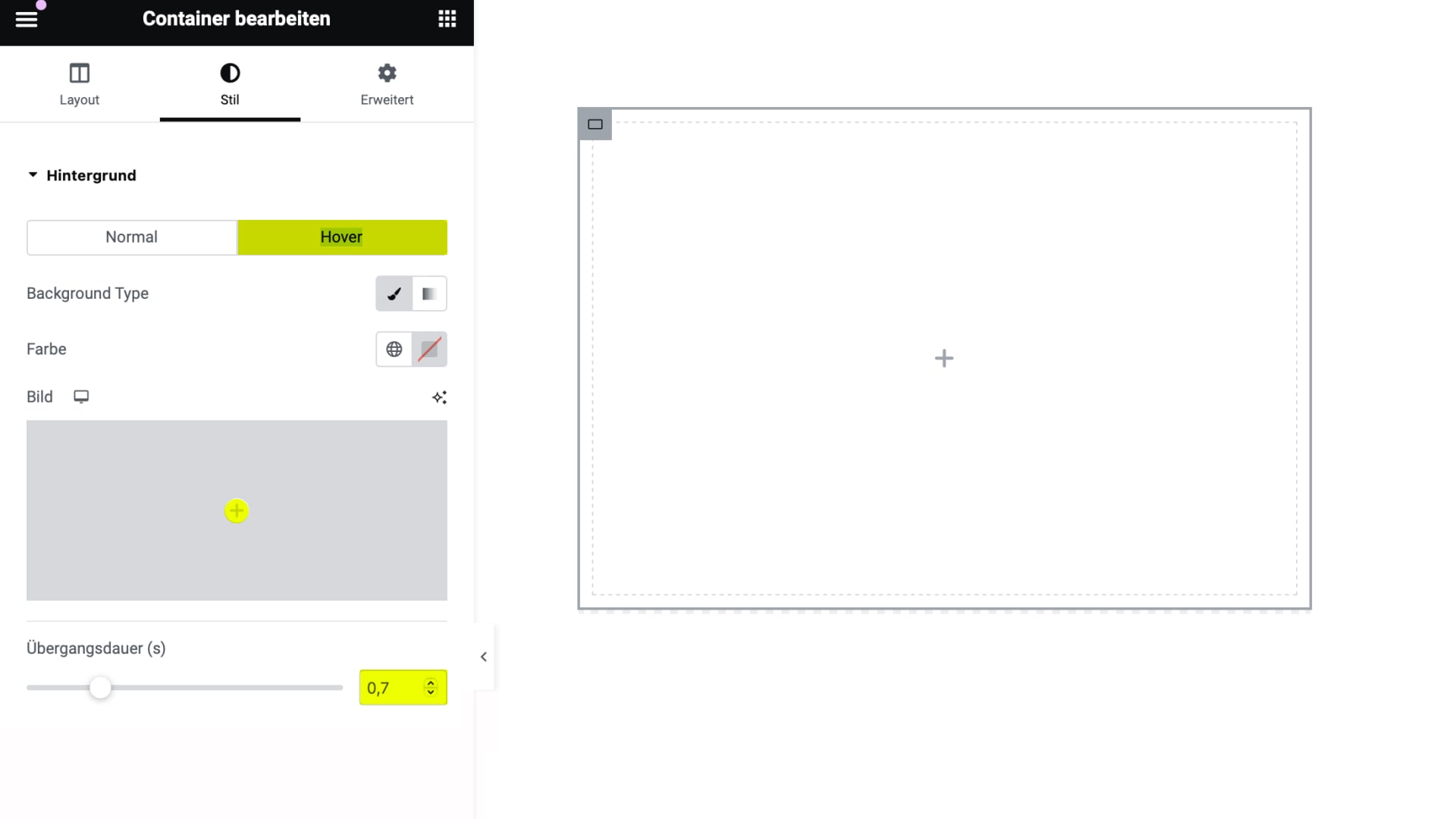
Im nächsten Schritt gehst du zu den Hover-Einstellungen und setzt ein anderes Bild als Hintergrund.

Wenn du möchtest, dass der Übergang von einem Bild zum anderen sanfter wird, setze die Übergangsdauer auf 0,7 Sekunden. Jetzt haben wir schon den gewünschten Effekt.
Hover-Effekt durch Deckkraft
Wenn du nicht mit einem Container arbeiten möchtest, biete ich dir eine zweite Variante.

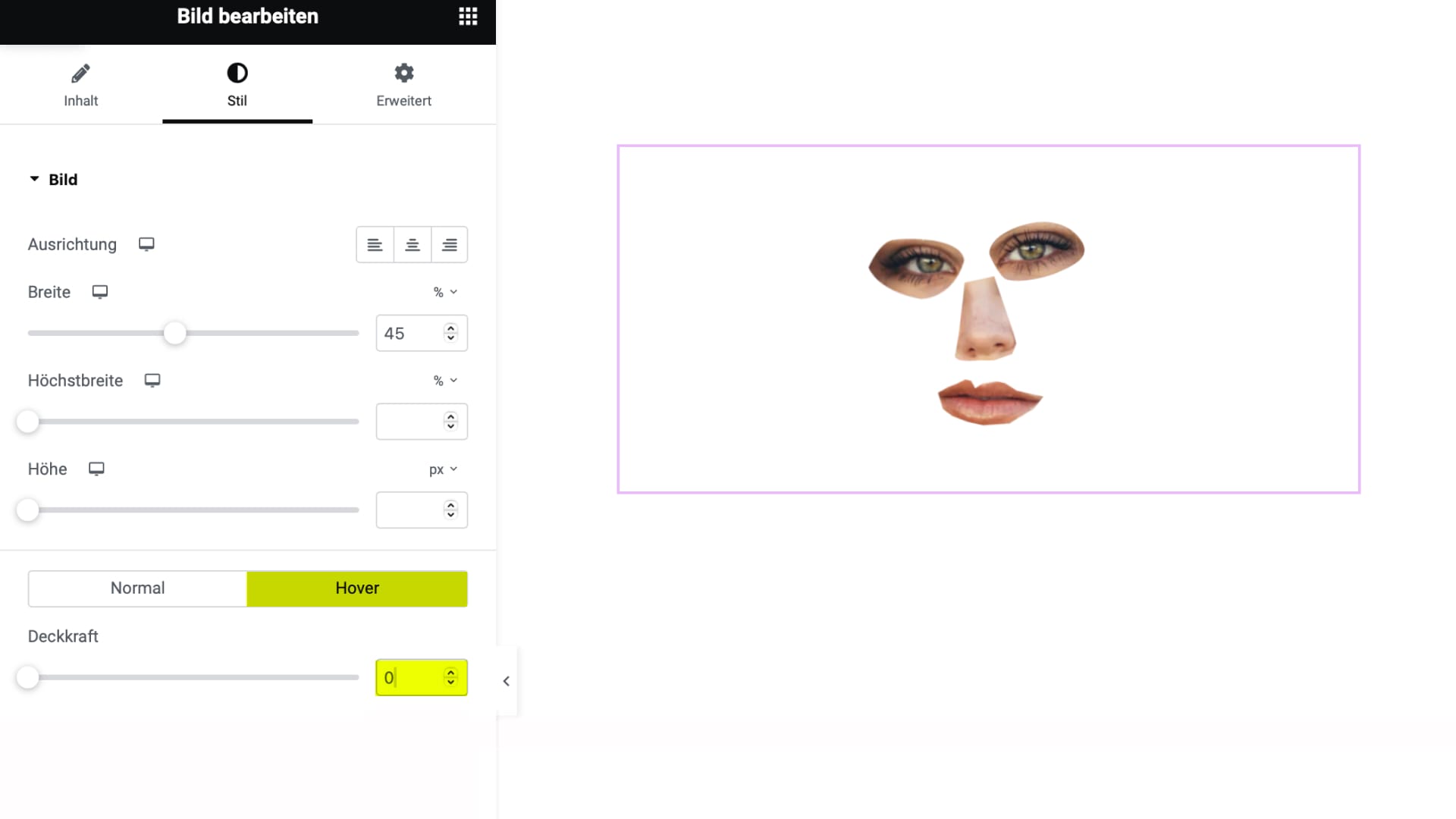
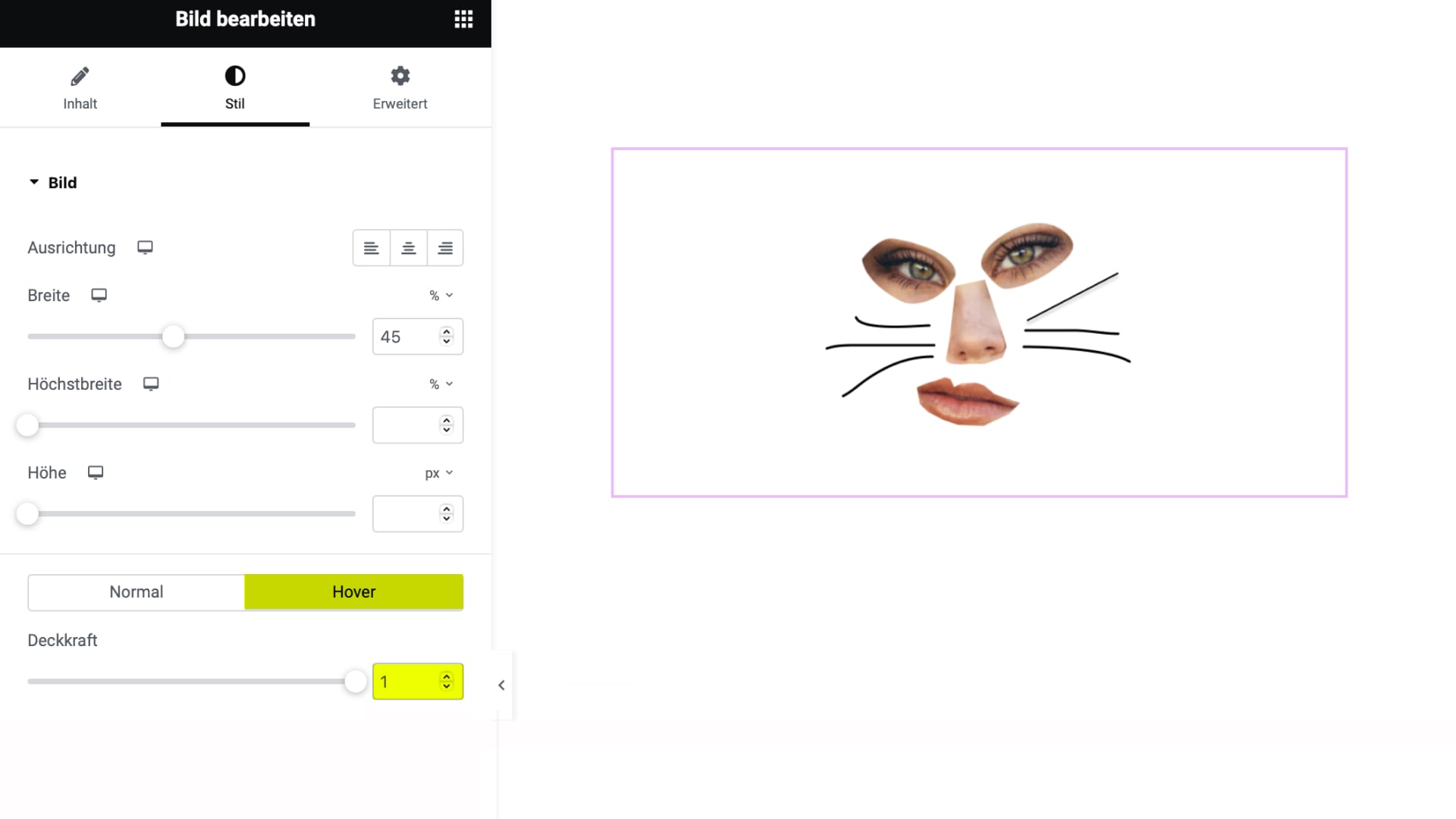
Du fügst an einer beliebigen Stelle das gewünschte Bild hinzu. Bei diesem Bild setzt du die Deckkraft (Opacity) auf Hover auf 0.

Anschließend fügst du ein zweites Bild hinzu, das auf Hover über dem ersten Bild erscheint. Bei diesem Bild änderst du die Position auf „absolut“, sodass es über dem ersten Bild liegt. Es bleibt noch ein Schritt: Setze die Deckkraft des zweiten Bildes im normalen Zustand auf 0 und auf Hover auf 1.
Falls du einen ähnlichen Effekt wie auf der oben gezeigten Website mit Kollagen-Elementen umsetzen möchtest, achte darauf, dass ein Element seine Lage nicht verändert. Die Nase bei der Frau bleibt an derselben Stelle.
Bild auf Mouseover bei unterstrichenen Wörtern
Die zweite Animation ist aufwendiger als die erste. Wir haben bestimmte Wörter, die unterstrichen sind. Wenn wir mit der Maus über ein unterstrichenes Wort gehen, sehen wir ein Bild. Haben wir so ein Bild entdeckt, erwarten wir, bei anderen unterstrichenen Wörtern auf Hover ebenfalls Bilder zu sehen.
Bei dieser Animation gibt es jedoch ein Problem, das uns nicht ermöglicht, die oben erwähnte Animation auf Hover bei Elementor einzusetzen: Die Bilder auf Hover unterscheiden sich in der Größe und Position der gezeigten Bilder.
Es gibt ein paar Varianten, wie wir es umsetzen können. Ich zeige dir die einfachste Lösung für diese Animation, die mir eingefallen ist.

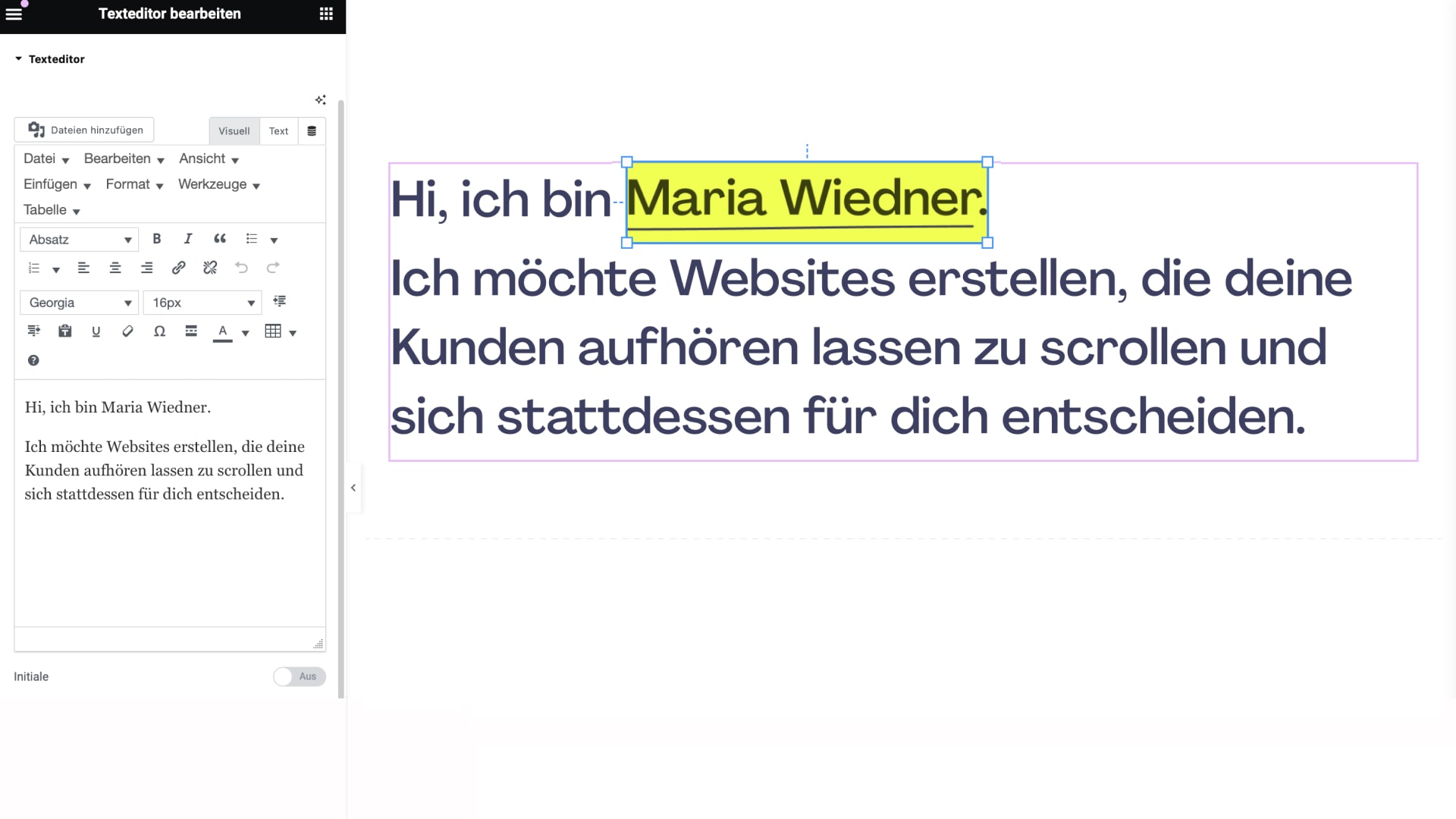
Als erstes fügen wir einen Textabschnitt hinzu. Wir passen den Still unseres Textes an und entscheiden, welche Wörter wir unterstrichen werden. Die Linien erstelle in einer graphischen Redaktor und speichere diese im SVG-Format, damit unabhängig von der Größe sie scharf bleiben.
Bei Elementor wähle ich ein HTML-Widget und füge es dem gewünschten Abschnitt hinzu. Hier ist der Code, den ich dort platziere:
<div class="image--wrapper">
<img class="before" src="https://mariawiedner.de/wp-content/uploads/2023/11/geschichtegelb.svg">
<img class="after" src="https://mariawiedner.de/wp-content/uploads/2022/10/mariawiedner-2.png.webp" alt="">
</div>
Im Code sind zwei Links zu sehen. Der erste Link ist für das Bild, das direkt zu sehen ist – in unserem Fall geht es um die Unterstrichlinien. Der zweite Link ist für das Bild, das man beim Hover zu sehen bekommt. Ersetze diese Links mit deinen eigenen.
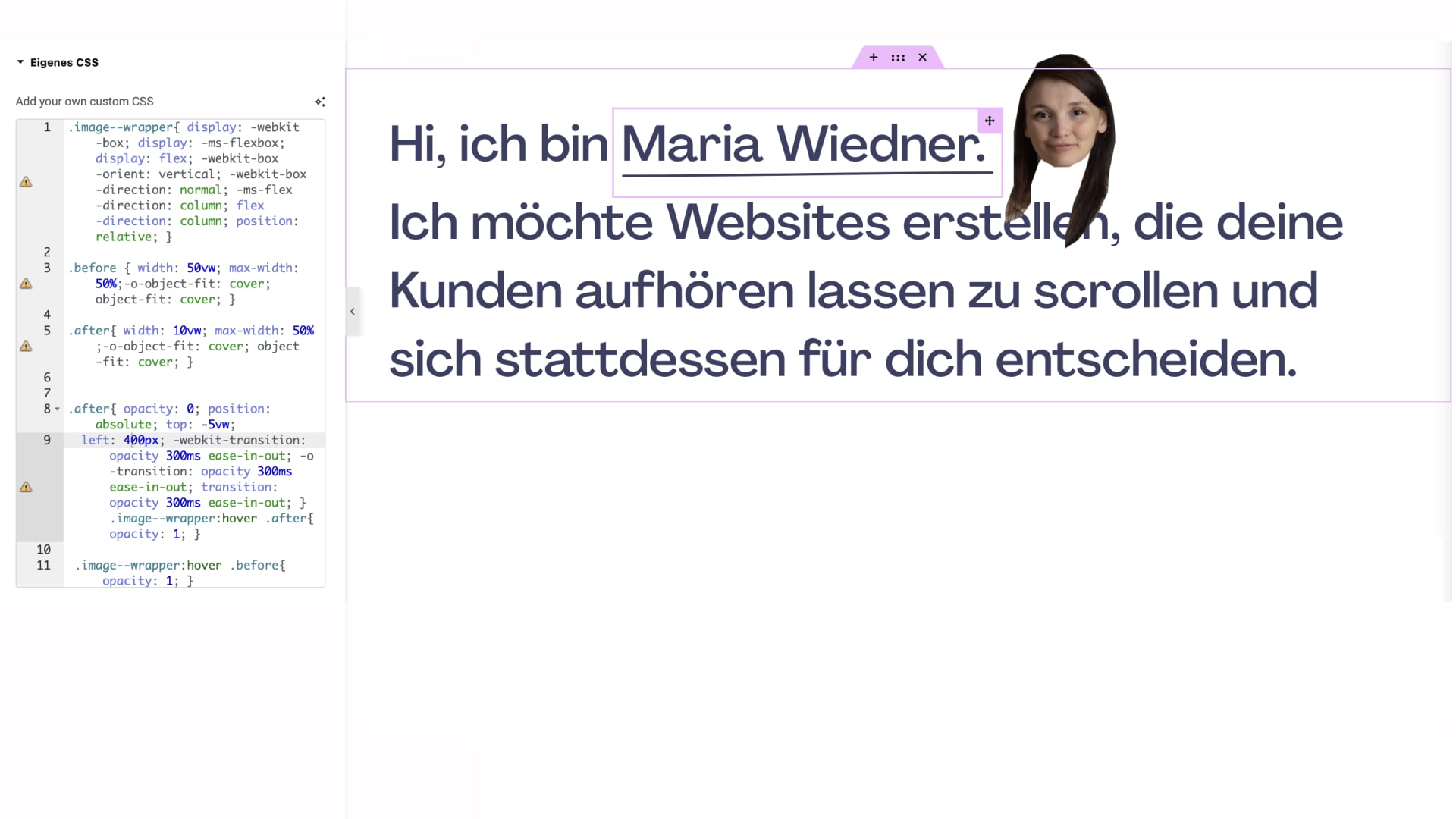
Als nächstes gehst du zu „Erweitert“ und fügst bei „Eigenes CSS“ folgenden Code hinzu:
.image--wrapper{ display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-orient: vertical; -webkit-box-direction: normal; -ms-flex-direction: column; flex-direction: column; position: relative; }
.before { width: 50vw; max-width: 50%;-o-object-fit: cover; object-fit: cover; }
.after{ width: 10vw; max-width: 50%;-o-object-fit: cover; object-fit: cover; }
.after{ opacity: 0; position: absolute; top: -5vw;
left: 400px; -webkit-transition: opacity 300ms ease-in-out; -o-transition: opacity 300ms ease-in-out; transition: opacity 300ms ease-in-out; } .image--wrapper:hover .after{ opacity: 1; }
.image--wrapper:hover .before{ opacity: 1; } Das HTML-Widget muss absolut positioniert über den Wörtern sein, die du ausgewählt hast. Die Breite des Widgets sollte am besten der Breite der Wörter entsprechen. Andernfalls wird sich der Hover-Effekt auf die benachbarten Wörter ausbreiten.

In diesem Code kannst du auch bestimmte Angaben selbständig anpassen. „After“ im Code steht dafür, was mit dem Bild danach passiert, und „Before“ dafür, was mit dem Bild vorher passiert. Bei der Position „after“ kannst du die genaue Position des Bildes anpassen.
Auf diese Weise kannst du den Hover-Effekt bei Elementor umsetzen. Falls du noch mehr Inspiration brauchst, schaue dir meinen Beitrag zu Hover-Effekten in Elementor an.
Wenn du eine Website gefunden hast und nicht weißt, wie man es umsetzt, schreibe mir und wir meistern diese Aufgabe zusammen. Es gibt so wenige Tutorials zu Elementor, und das möchte ich ändern.
